Nếu bạn mới học lập trình web thì hãy bắt đầu với HTML và CSS. Đây là hai ngôn ngữ cơ bản và quan trọng trong xây dựng web. Việc viết code web bằng HTML và CSS không khó, tuy nhiên nó đòi hỏi bạn cần có các kiến thức nhất định về lập trình.
Vậy nên, mình sẽ giới thiệu cho người mới tham gia lĩnh vực này cách lập trình web html và tùy chỉnh giao diện bằng CSS một cách đơn giản và dễ dàng nhất. Cùng tìm hiểu ngay!
Tìm hiểu về HTML và CSS
HTML là gì?
HTML là viết tắt của "Hypertext Markup Language" - một ngôn ngữ mà các trang web dùng để hiển thị thông tin trên mạng Internet. Có thể nói, HTML không được coi là một ngôn ngữ lập trình, vì nó không tạo ra các chức năng có tính tương tác. Thay vào đó, nó tập trung vào việc hỗ trợ người dùng định dạng cấu trúc của trang web theo từng phần.
CSS là gì?
CSS là viết tắt của "Cascading Style Sheets", nó là một phần của ngôn ngữ lập trình web giúp trang web trở nên đẹp hơn. CSS cho phép bạn tùy chỉnh và thiết kế trang web của mình theo cách riêng của bạn.
Có thể ví lập trình web HTML là khung xương của website thì CSS là một diện mạo hoàn chỉnh.

Cách tạo một file HTML?
Công cụ hỗ trợ viết code web bằng html thì có rất nhiều. Thậm chí, chỉ với những trình soạn thảo văn bản có sẵn trên máy tính của bạn như Notepad là bạn có thể tạo được file HTML. Tuy nhiên, nếu bạn là người mới thì việc này không hề dễ dàng. Bởi thế, bạn có thể tham khảo một số công cụ hỗ trợ viết code sau:
Một số phần mềm hỗ trợ lập trình web HTML miễn phí
Dưới đây là một số phần mềm hỗ trợ viết mã HTML miễn phí mà bạn có thể sử dụng:
- NotePad++
- Visual Studio Code
- Sublime Text
- NetBeans
- Microsoft Visual Studio Community
- Emacs Profile
- Eclipse
- CoffeeCup Free HTML Editor
- BlueGriffon
- Aptana Studio
- Komodo Edit
- Bluefish
Trong danh sách trên, tôi thường sử dụng phần mềm Visual Studio Code - một công cụ hỗ trợ viết code HTML của Microsoft. Đây là chương trình viết code được nhiều lập trình viên sử dụng nhất hiện nay bởi các ưu điểm vượt trội như giao diện dễ sử dụng, tự động kiểm tra và sửa lỗi code.
Bởi thế nên tôi sẽ tập trung vào hướng dẫn bạn cách tải và lập trình web html trên công cụ này, tiếp tục đón xem các phần tiếp theo nhé.
Cách cài đặt phần mềm Visual Studio Code
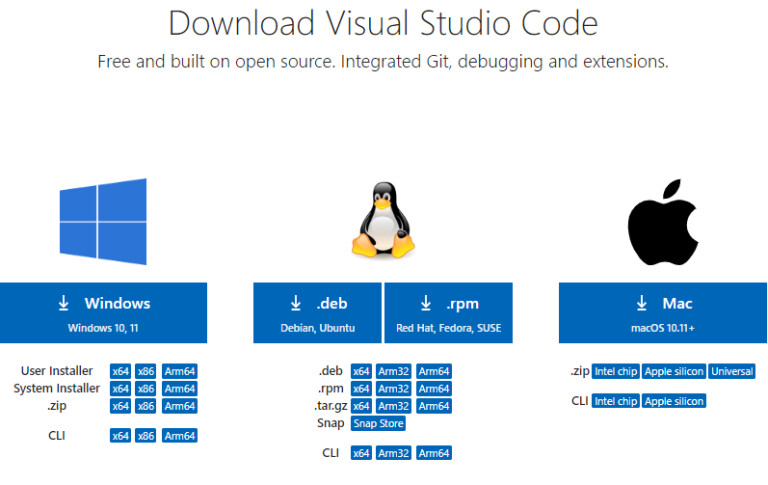
Nếu bạn chưa tải phần mềm Visual Studio Code thì có thể vào link này để cài đặt. Chọn phiên bản tải xuống dành cho thiết bị của bạn (Windows, Mac,...)

Tiến hành cài đặt ứng dụng Visual Studio Code sau khi tải xuống kết thúc:
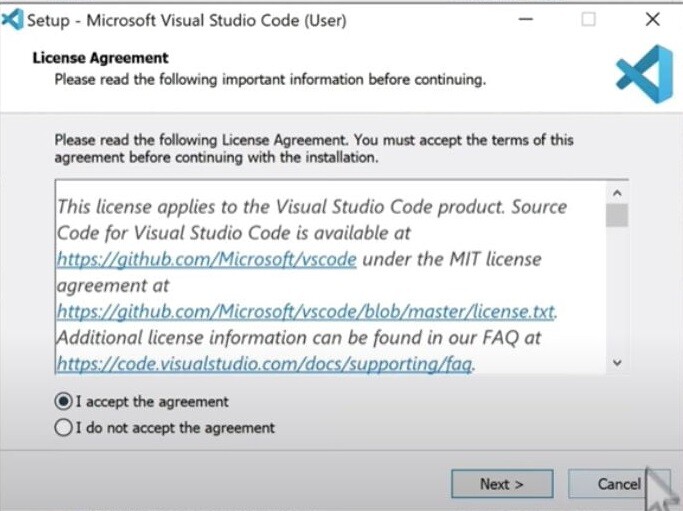
- Nhấn vào I accept agreement > Bấm Next.
 Đồng ý các điều khoản thỏa thuận của Visual Studio code
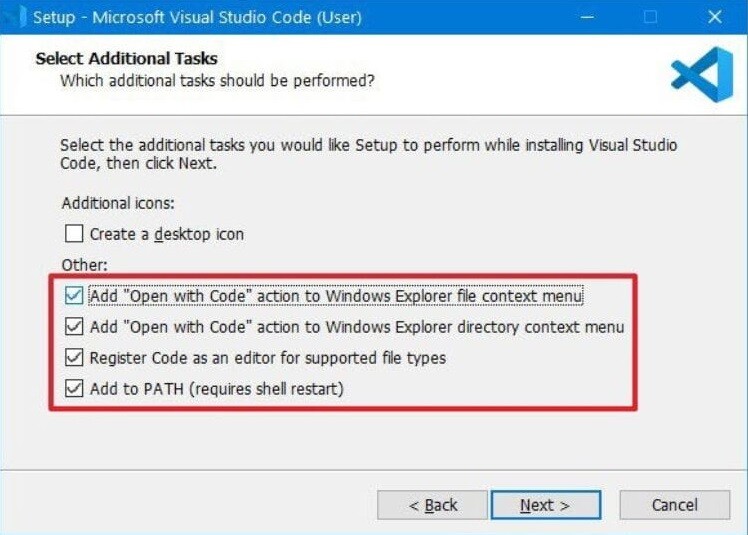
Đồng ý các điều khoản thỏa thuận của Visual Studio code- Tích chọn các ô trong mục Other > Next.

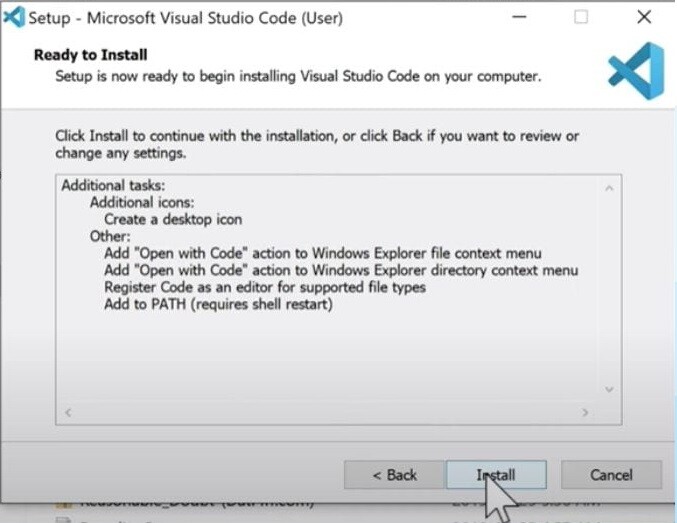
- Kiểm tra Add to PATH > nhấn cài đặt Install.
 Nhấn Install để cài đặt phần mềm Visual Studio Code
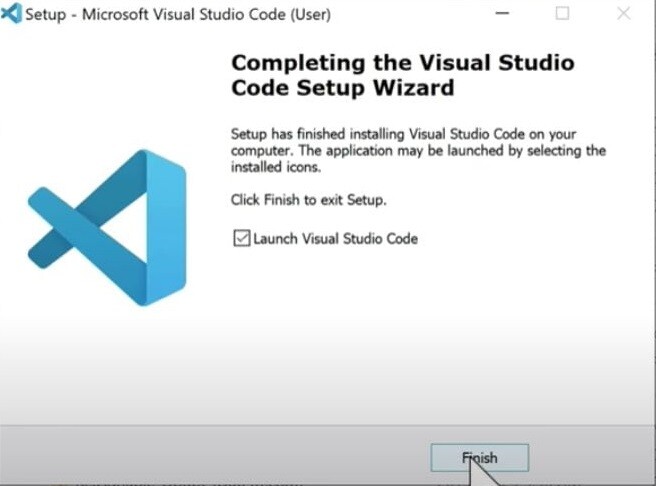
Nhấn Install để cài đặt phần mềm Visual Studio Code- Đợi quá trình cài đặt Visual Studio Code kết thúc và nhấn Finish để hoàn thành.

Tạo file HTML bằng Visual Studio Code
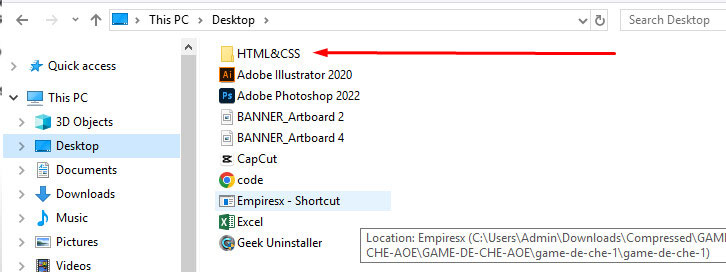
Chọn một ổ đĩa bất kỳ trong máy tính của bạn để tạo một thư mục có tên là HTML&CSS, thư mục này sẽ là nơi lưu trữ dữ liệu code HTML của bạn.
 Tạo một thư mục mới trong máy tính của bạn
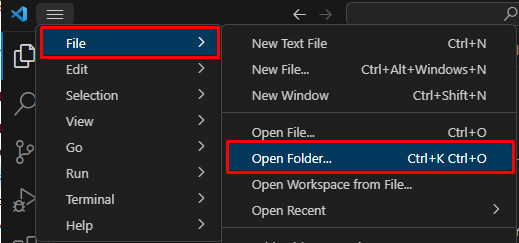
Tạo một thư mục mới trong máy tính của bạnTiếp theo mở phần mềm Visual Studio Code > vào File > chọn Open Folder

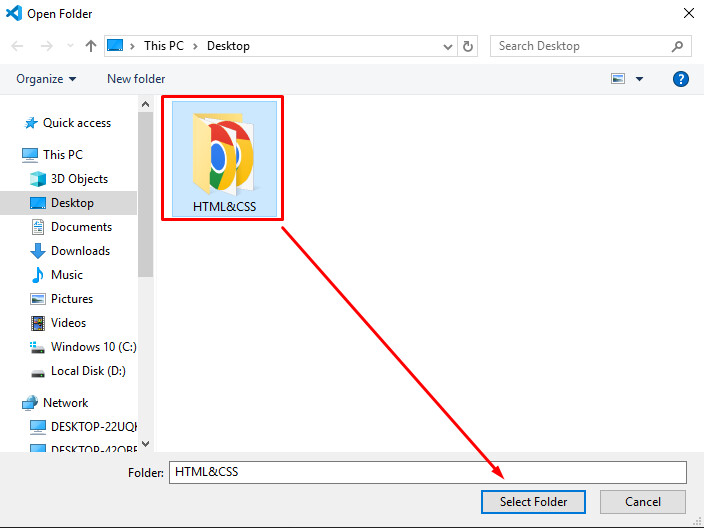
Tìm đến thư mục HTML&CSS mà bạn vừa tạo và click chọn Select Folder.

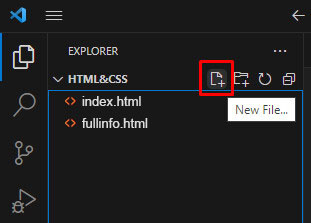
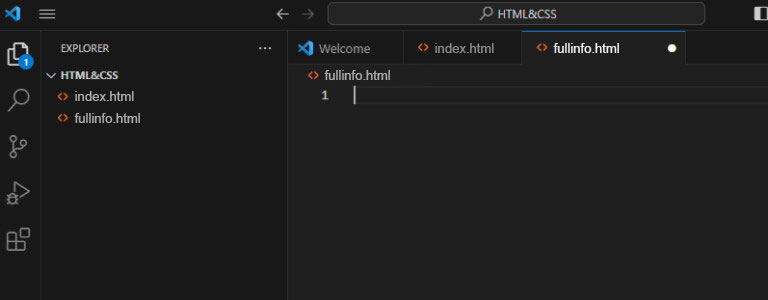
Lúc này, bạn đã mở thành công thư mục HTML&CSS trên Visual Studio Code, click vào biểu tượng New File để tạo một file html. Đặt tên file theo dự án của bạn và thêm đuôi “.html” vào tên (ví dụ: fullinfo.html)
 Tạo file html mới trong thư mục lưu trữ code
Tạo file html mới trong thư mục lưu trữ codeLúc này, file html đã được tạo xong và bạn có thể bắt đầu viết code để lập trình web html.

Cách lập trình web HTML
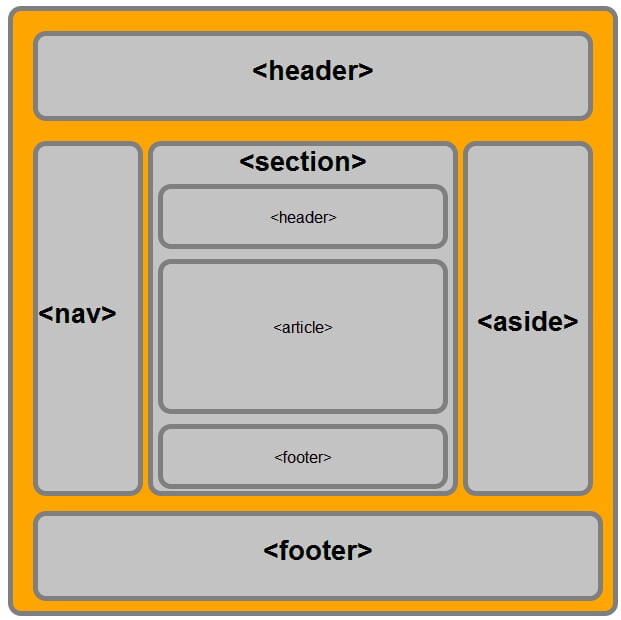
Cách phân chia bố cục một trang web
Phân chia bố cục của một trang web giúp tổ chức nội dung và cung cấp trải nghiệm người dùng tốt hơn. Dưới đây là một số nguyên tắc và cách phân chia bố cục của một trang web:
- Header (Tiêu đề): là phần đầu tiên của trang web thường chứa logo, tiêu đề chính của trang web và các liên kết điều hướng chính.
- Navigation (Thanh điều hướng): hướng chứa các liên kết dẫn đến các trang con hoặc phần khác của trang web. Phần này giúp người dùng hiểu được cấu trúc cơ bản của trang web.
- Content (Nội dung chính): Phần này chứa thông tin chính của trang web như bài viết, hình ảnh, video, hoặc các phần khác tùy thuộc vào loại trang web.
- Sidebar (Thanh bên) (tùy trường hợp): thường chứa các tiện ích, công cụ tìm kiếm, danh sách các liên kết hữu ích, hoặc thông tin bổ sung.
- Footer (Chân trang): chứa các liên kết liên hệ, thông tin về trang web, các biểu ngữ quảng cáo, và các liên kết mạng xã hội.
 Cách phân chia bố cục một trang web
Cách phân chia bố cục một trang webNgoài ra, bố cục trang web còn được chia thành nhiều phần khác nhau và cần kiến thức chuyên sâu hơn trong quá trình làm web.
Tạo cấu trúc HTML cơ bản
Bạn có thể viết nhanh cấu trúc tổng quát cho một trang web html bằng cách nhấn dấu chấm than “!” trên trình soạn thảo code của Visual Studio Code.
Từ đây, bạn có thể bắt đầu thêm và sửa các code này sao cho đúng với website của bạn:
<title>Tên _trang_web</title>: đặt tên cho trang web
<body>Nội_Dung</body>: chia bố cục và định dạng trang web
Tạo web bằng html với các nội dung cơ bản
Bước 1: Viết code html cho trang web
Để viết được code web html đơn giản, trước tiên cần nắm được các thẻ trong html và hiểu rõ phương thức hoạt động của chúng. Tôi sẽ liệt kê các thẻ cơ bản mà bạn thường gặp trong danh sách dưới đây:
<header></header>: phần đầu của trang web.
h1, h2, ..., h6: Các thẻ tiêu đề, sử dụng để định dạng tiêu đề và phân cấp mức độ quan trọng. ví dụ:
<p>: Được sử dụng để định dạng đoạn văn bản.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>CHIA SẺ KIẾN THỨC</title>
</head>
<body>
<h1>Chào mừng bạn đến với CHIA SẺ KIẾN THỨC</h1>
<p>Hy vọng các thông tin chúng tôi chia sẻ hữu ích đối với các bạn.</p>
</body>
</html><nav></nav>: Được sử dụng để định nghĩa một khu vực dành cho các liên kết điều hướng.
<nav>
<ul>
<li><a href="https://chiasekienthuc.com.vn/">Trang chủ</a></li>
<li><a href="https://chiasekienthuc.com.vn/kinh-doanh.html">Kinh doanh</a></li>
<li><a href="https://chiasekienthuc.com.vn/cong-nghe-thong-tin.html">Công nghệ</a></li>
</ul>
</nav><a>: Tạo liên kết (hyperlink) đến một trang web khác hoặc một vị trí trong trang hiện tại.
<a href="https://chiasekienthuc.com.vn/khoa-hoc-giao-duc.html">Khoa học - Giáo dục</a><ul>: Tạo danh sách không có thứ tự (unordered list) và các mục danh sách <li>
<h2>Trang thông tin sẽ chia sẻ cho các bạn các kiến thức về</h2>
<ul>
<li>Kinh doanh</li>
<li>Công nghệ</li>
<li>Lập trình</li>
<li>...</li>
</ul><ol>: Tạo danh sách có thứ tự (ordered list) và các mục danh sách <li>
<h2>Bạn đang quan tâm đến những lĩnh vực nào?</h2>
<ol>
<li>Tài chỉnh kế toán</li>
<li>Khoa học - Công nghệ</li>
<li>Sức khỏe</li>
</ol><img>: Chèn hình ảnh vào trang web.
<img src="https://chiasekienthuc.com.vn/images/2023-07/cha-me-thong-thai-0.jpg" alt="Kiến thức cuộc sống"><form>: Tạo biểu mẫu để người dùng có thể nhập thông tin và các trường nhập liệu <input>
<h3>Gửi câu hỏi của bạn</h3>
<form action="/submit_question" method="post">
<!-- Trường Thông tin liên hệ -->
<label for="contact_info">Thông tin liên hệ:</label>
<input type="text" id="contact_info" name="contact_info"><br><br>
<!-- Trường Câu hỏi -->
<label for="question">Câu hỏi:</label><br>
<textarea id="question" name="question" rows="4" cols="50"></textarea><br><br>
<!-- Nút Gửi -->
<input type="submit" value="Gửi">
</form><section></section>: xác định các phần của trang web.
<section>
<h2>Lựa chọn gói học tập phù hợp nhất cho bạn</h2>
</section><table>: Tạo bảng để hiển thị dữ liệu dưới dạng hàng và cột. Dùng thêm các thẻ hàng <tr>, ô tiêu đề <th> và ô dữ liệu <td>:
<table>
<tr>
<th>TT</th>
<th>Tên lĩnh vực</th>
<th>Diễn giải</th>
</tr>
<tr>
<td>1</td>
<td>Kinh doanh</td>
<td>Chia sẻ các kiến thức kinh doanh từ cơ bản đến nâng cao.</td>
</tr>
</table><footer></footer>: phần cuối trang (chân trang).
<footer>
<p>@ 2020 - Bản quyền của Chia Sẻ Kiến Thức</p>
</footer>
Đây là tổng hợp các đoạn code trên:
<!DOCTYPE html>
<html>
<head>
<title>CHIA SẺ KIẾN THỨC</title>
</head>
<body>
<nav>
<ul>
<li><a href="https://chiasekienthuc.com.vn/">Trang chủ</a></li>
<li><a href="https://chiasekienthuc.com.vn/kinh-doanh.html">Kinh doanh</a></li>
<li><a href="https://chiasekienthuc.com.vn/cong-nghe-thong-tin.html">Công nghệ</a></li>
</ul>
</nav>
<h1>Chào mừng bạn đến với CHIA SẺ KIẾN THỨC</h1>
<p>Hy vọng các thông tin chúng tôi chia sẻ hữu ích đối với các bạn.</p>
<h2>Trang thông tin sẽ chia sẻ cho các bạn các kiến thức về</h2>
<ul>
<li>Kinh doanh</li>
<li>Công nghệ</li>
<li>Lập trình</li>
<li>...</li>
</ul>
<h2>Bạn đang quan tâm đến những lĩnh vực nào?</h2>
<ol>
<li>Tài chỉnh kế toán</li>
<li>Khoa học - Công nghệ</li>
<li>Sức khỏe</li>
</ol>
<h3>Gửi câu hỏi của bạn</h3>
<form action="/submit_question" method="post">
<!-- Trường Thông tin liên hệ -->
<label for="contact_info">Thông tin liên hệ:</label>
<input type="text" id="contact_info" name="contact_info"><br><br>
<!-- Trường Câu hỏi -->
<label for="question">Câu hỏi:</label><br>
<textarea id="question" name="question" rows="4" cols="50"></textarea><br><br>
<!-- Nút Gửi -->
<input type="submit" value="Gửi">
</form>
<section>
<h2>Lựa chọn lĩnh vực bạn quan tâm nhất</h2>
</section>
<table>
<tr>
<th>TT</th>
<th>Tên lĩnh vực</th>
<th>Diễn giải</th>
</tr>
<tr>
<td>1</td>
<td>Kinh doanh</td>
<td>Chia sẻ các kiến thức kinh doanh từ cơ bản đến nâng cao.</td>
</tr>
</table>
<footer>
<p>@ 2020 - Bản quyền của Chia Sẻ Kiến Thức</p>
</footer>
</body>
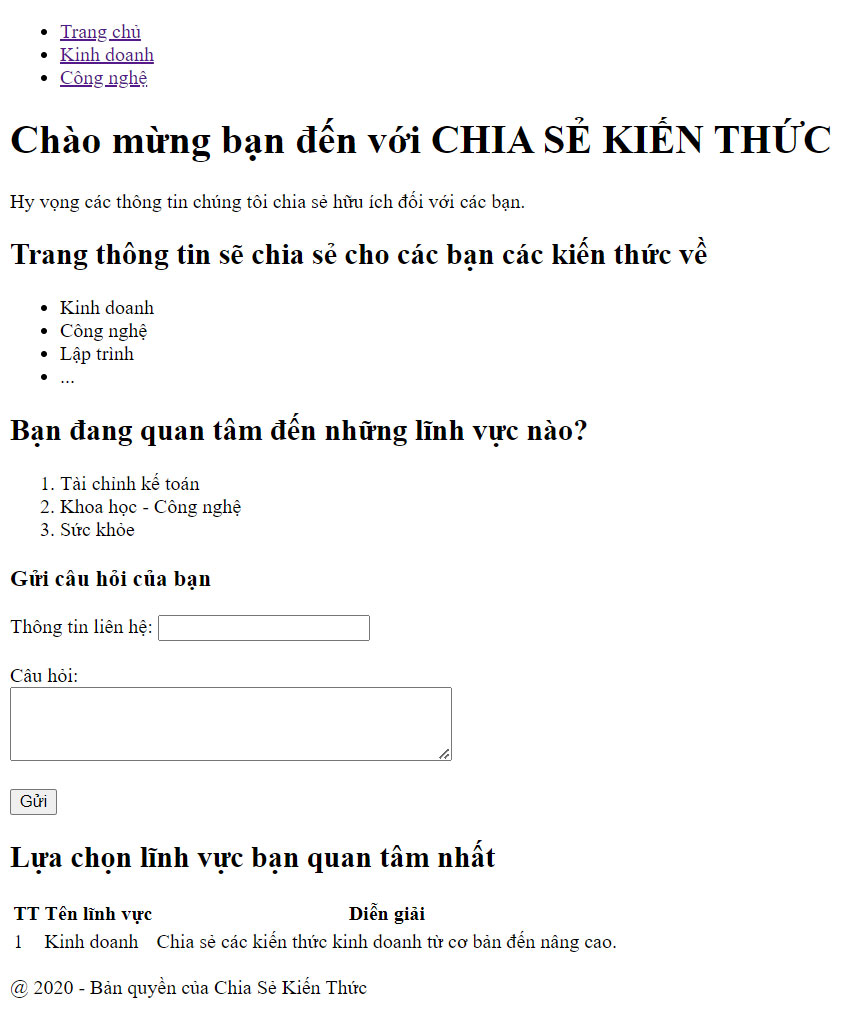
</html>Đây là giao phần hiển thị của đoạn code web vừa rồi trên trình duyệt web Google Chrome: