Chỉ thị tùy chỉnh cho phép bạn mở rộng tính năng của các trang web Vue theo cách có thể và bằng modular. Dưới đây là hướng dẫn chi tiết.

Directive hay chỉ lệnh/chỉ thị là các cấu trúc lập trình xác định cách trình thông dịch và biên dịch sẽ xử lý đầu vào cho một hoạt động. Vue chỉ thị mở rộng tính năng của các thành phần HTML trong mẫu Vue, cho phép thao tác trực tiếp với DOM.
Bạn có thể dùng các directive trong Vue để thêm trình nghe sự kiện, trong số các hoạt động khác. Bạn sẽ đính kèm thêm các thuộc tính cho phần tử HTML để dùng directive trong ứng dụng.
Cấu trúc của Directive trong Vue
Directive trong Vue có tiền tố v- để phân biệt chúng với thuộc tính HTML thông thường. Tiền tố v- cho trình biên dịch Vue biết rằng thuộc tính này là một chỉ lệnh Vue, vì thế, nó có thể xử lý & áp dụng hành vi của chỉ lệnh đó cho thành phần HTML.
Sau đây là một ví dụ minh họa cách dùng của thuộc tính v-show để hiện nội dung của thành phần h2:
<h2 v-show="true">Hello Vue</h2>Vue.js có nhiều directive tích hợp sẵn hơn như v-bind, v-if và v-on, cho phép bạn triển khai các nhiệm vụ như liên kết dữ liệu, hiển thị có điều kiện, xử lý điều kiện và nhiều hơn thế nữa.
Xác định các directive tùy biến trong Vue
Bạn có thể xác định directive tùy biến để thêm tính năng mới, có thể tái sử dụng cho app Vue.js. Tạo các chỉ lệnh tùy biến cần hai bước chính. Đầu tiên, bạn sẽ đăng ký directive cục bộ hoặc toàn cầu. Sau đó, bạn sẽ xác định hành vi của directive với hook vòng đời.
Đăng ký các directive tùy chỉnh
Bạn có thể đăng ký một directive tùy biến trong Vue cục bộ hoặc toàn cầu, phụ thuộc vào phạm vi dự định. Tuy nhiên, đó là một thực tế phổ biến hơn để đăng ký các chỉ thị trên toàn cụ. Điều này đảm bảo các lệnh có sẵn ở mọi nơi trong ứng dụng Vue của bạn.
Bạn có thể đăng ký các chỉ thị tùy biến cục bộ nếu dự định dùng chúng trong một thành phần Vue đơn giản. Sau đây là cách bạn có thể đăng ký chỉ lệnh v-changecolor cục bộ:
<script setup>
const vChangecolor = {
mounted(el, binding, value) {},
};
</script>
<template>
<h2 v-changecolor>Learn about custom directives</h2>
</template>Khối code này thể hiện đăng ký cục bộ của một lệnh tùy biến trong thành phần Vue. Nó xác định chỉ lệnh v-changecolor là một đối tượng trong camel case, changeColor.
Để đăng ký chỉ lệnh trên một phạm vi toàn cục, tới file main.js trong thư mục gốc của thư mục ứng dụng và xác định nó ở đó:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('changecolor', {
mounted(el, binding, vnode) {
}
})
app.mount('#app')Chương trình này đăng ký một chỉ lệnh tùy biến cục bộ bằng phương thức app.directive. Nó gọi app.directive để đăng ký chỉ lệnh changecolor trong ứng dụng, sau đó dùng phương thức app.mount để gắn app vào một thành phần HTML với app ID.
Bạn có thể chọn giữa các lựa các lựa chọn cục bộ hoặc toàn cục để đăng ký chỉ lệnh tùy biến dựa trên nhu cầu của ứng dụng.
Xác định một hành vi của chỉ lệnh
Bạn có thể xác định các chỉ lệnh tùy biến làm đối tượng chứa hook lifecycle. Chúng xác định hành vi của chỉ lệnh và nhận thành phần mà chỉ lệnh bị ràng buộc.
Một số ví dụ của lifecycle hook là created, mounted và updated. Mỗi hook cung cấp tính năng cho tương tác với thành phần ở giai đoạn cụ thể.
Bạn có thể dùng hook lifecyce để truy cập thành phần HTML của một thành phần trong Document Object Model (DOM) sau khi trình biên dịch Vue.js mount ứng dụng. Ngược lại, hook lifecycle updated có thể thực hiện thêm các update tới thành phần sau khi bạn đã tái cấu trúc thành phần đó.
Đây là cách bạn có thể xác định một đối tượng, chứa một số hook lifecycle cho một chỉ lệnh Vue:
const directiveObject = {
mounted(el, binding, vnode) {
},
updated(el, binding, vnode) {
}
}
app.directive('changecolor', directiveObject)Chỉ lệnh tùy biến có thể có cùng hành vi đối với các hook mounted và updated, không cần cho hook lifecycle khác. Ngoài ra, nhiều chỉ lệnh tùy biến bạn tạo sẽ chỉ cần hook mounted và updated.
Trong những trường hợp như thế, thường directive được định nghĩa là hàm, không phải đối tượng với các hook lifecycle:
app.directive('changecolor', (el, binding, vnode) => {
const message = 'Are you sure you want to change the color?'
el.addEventListener('click', () => {
if (confirm(message)) {
el.style.color = binding.value
|| "#" + Math.random().toString().slice(2, 8);
}
})
})Khối code này xác định một chỉ lệnh toàn cục tùy biến với chuỗi changecolor là đối số đầu tiên. Đối số thứ hai là một hàm shorthand xác định hành vi của chỉ lệnh.
Đúng như tên gọi, directive v-changecolor thay đổi màu sắc của bất kỳ thành phần HTML mà bạn gắn nó vào. Directive này có thể đổi màu ngẫu nhiên thành phần HTML khi được click.
Tham số el đại diện cho thành phần HTML bạn đã gắn vào chỉ lệnh. Tham số binding là một đối tượng chứa thuộc tính xác định dách áp dụng chỉ lệnh. Tham số binding.value cho phép bạn chọn một màu mặc định khi tạo app Vue. Tham số vnode chứa thông tin về node ảo Vue.js kết hợp với thành phần này.
Chỉ lệnh changecolor dùng trình nghe sự kiện JavaScript để ghi lại sự kiện kích hoạt khi bạn click thành phần HTML. Phương thức confirm() hiện một hộp thoại yêu cầu bạn xác nhận xem có muốn thay đổi ngẫu nhiên màu của thành phần đó hay không.
Để kiểm tra chỉ lệnh đã tạo, thiết lập app Vue tương tự như bên dưới:
<script setup>
import { ref } from 'vue';
const name = ref('Victor')
</script>
<template>
<div>
<h2 v-changecolor="'red'">Hello Vue</h2>
<h3 v-changecolor>Learn custom directives</h3>
<p>Can't Wait to Get Started {{ name }}</p>
</div>
</template>
<style>
div {
display: flex;
flex-direction: column;
gap: 0.8rem;
font-family: cursive;
align-items: center;
inline-size: 100%;
margin-block-start: 10%;
justify-items: center;
}
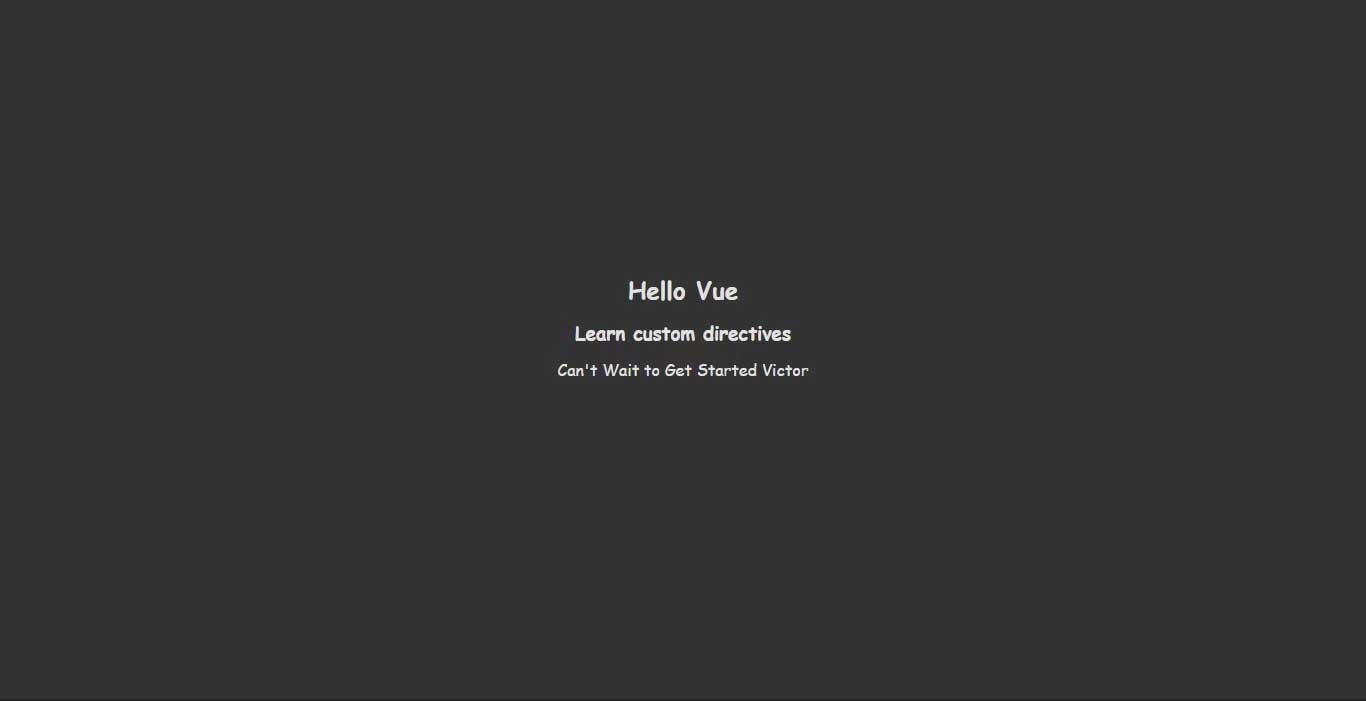
</style>Quan sát code này gán màu red cho thẻ h2 nhưng không màu cho thẻ h3. Khi bạn xem trước ứng dụng Vue trong trình duyệt, nó sẽ trông như sau:

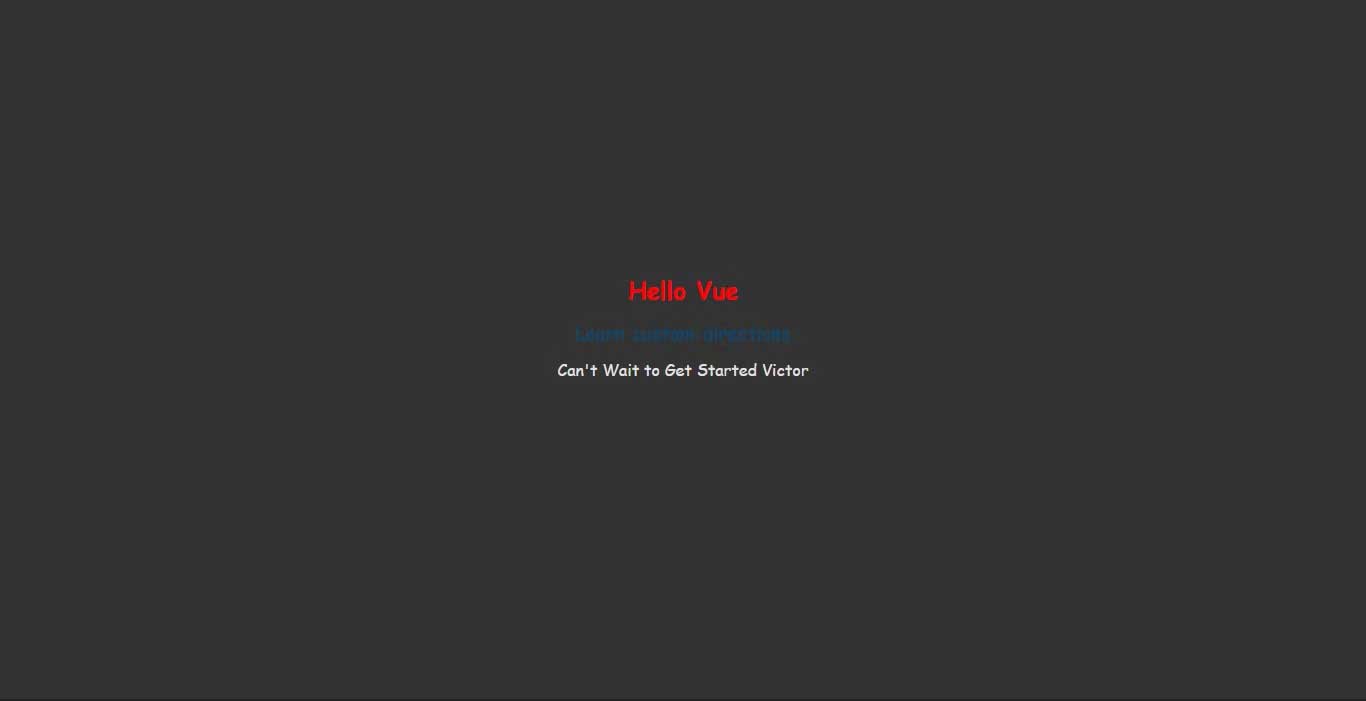
Click vào cả hai Hello Vue và Learn custom directives, bạn sẽ thấy tag đặt màu đỏ sẽ vẫn là màu đỏ nhưng tag không được gắn giá trị sẽ thay đổi sang một màu ngẫu nhiên.
Điều này sẽ xảy ra sau khi bạn xác nhận lựa chọn, như hình minh họa bên dưới:

Các directive tùy biến cung cấp quyền truy cập cấp thấp cho DOM, giúp bạn tạo chức năng trên các thành phần ứng dụng Vue khác nhau, cải thiện khả năng mở rộng của app. Bằng cách làm theo các bước trong bài viết này, bạn có thể tạo chỉ lệnh tùy chỉnh để giảm bớt quá trình phát triển của ứng dụng.



























































