Biểu đồ giúp cho người đọc xem các dữ liệu một cách trực quan, dễ hiểu, dễ bao quát... Nhưng, tạo biểu đồ chạy trên website có khó không? Câu trả lời là không hề khó vì hiện giờ có rất nhiều thư viện hỗ trợ làm việc này.
Trong bài viết này mình sẽ giới thiệu đến với các bạn thư viện Chart.JS, một thư viện được xây dựng bằng JavaScript khá phổ biến. Nào, chúng ta hãy cùng tìm hiểu nhé.

NỘI DUNG BÀI VIẾT
Chart.js là gì?
Chart.js là một công cụ miễn phí giúp lập trình viên tạo biểu đồ tương tác cho các ứng dụng web. Thành phần canvas HTML5 và CSS3 render các biểu đồ, cho phép chúng hoạt động trên những trình duyệt hiện đại.
Tính năng của Chart.js
- Nổi bật bởi phương pháp thân thiện người dùng. Với code tối thiểu, lập trình viên có thể chế tạo những biểu đồ tương tác, hấp dẫn về mặt hình ảnh.
- Thư viện này linh hoạt và hỗ trợ các kiểu biểu đồ khác nhau như biểu đồ dạng đường thẳng, thanh, hình tròn và radar. Nó có thể đáp ứng nhu cầu trình bày dữ liệu đa dạng.
- Thiết kế biểu đồ hoạt động tốt trên desktop và thiết bị mobile. Chúng đáp ứng và có khả năng thích nghi.
- Có thể thay đổi biểu đồ Chart.js bằng cách dùng nhiều lựa chọn thay vì cài đặt mặc định. Lập trình viên có thể tinh chỉnh biểu đồ để đáp ứng các điều kiện cụ thể.
Thiết lập môi trường
Bạn có thể thiết lập thư viện theo một trong hai cách sau:
- Dùng CDN: Chỉ cần bao gồm tag script sau trong phần đầu của tài liệu HTML.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>- Dùng trình quản lý Package: Nếu thích trình quản lý package, bạn có thể cài đặt Chart.js bằng npm - Node Package Manager:
npm install chart.jsHay Yarn:
yarn add chart.jsCấu trúc HTML cơ bản
Để nhúng một biểu đồ, bạn cần một thành phần canvas trong HTML. Đây là cấu trúc cơ bản:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="/./style.css" />
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<h1>Welcome to My Data Representation</h1>
<canvas id="myChart" width="400" height="150"></canvas>
<script></script>
</body>
</html>Để tạo kiểu trang, tạo file, style.css và thêm CSS sau vào nó:
@import url("https://fonts.googleapis.com/css2?family=Tilt+Neon&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-family: "Tilt Neon", sans-serif;
padding: 2rem 4rem;
}
h1 {
font-size: 3rem;
color: #333;
text-align: center;
padding: 3rem;
}Hôm nay chúng ta sẽ tạo Biểu đồ dạng thanh
Đây là dạng biểu đồ lý tưởng cho so sánh từng điểm dữ liệu theo danh mục.
1. Trong tag script ở phía dưới cùng của HTML, bắt đầu bằng cách chọn thành phần canvas bằng thuộc tính ID của nó:
let canvas = document.getElementById('myChart');2. Tiếp theo, tìm hiểu bối cảnh về cách hiện biểu đồ của bạn. Ở đây là bản vẽ 2D.
let ctx = canvas.getContext('2d');3. Tiếp theo, khởi tạo một biểu đồ mới trên canvas bằng hàm Chart(). Hàm này lấy bối cảnh canvas làm đối số đầu tiên, sau đó tới một đối tượng của tùy chọn bao gồm dữ liệu hiện trong biểu đồ.
let options = {};
let myChart = new Chart(canvas, options);4. Tiếp theo, điền đối tượng tùy chọn xác định kiểu biểu đồ, dữ liệu và các nhãn bạn muốn trong biểu đồ.
let options = {
type: "bar",
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: "Total number of votes on favourite color",
data: [12, 19, 3, 5, 2, 3],
}],
},
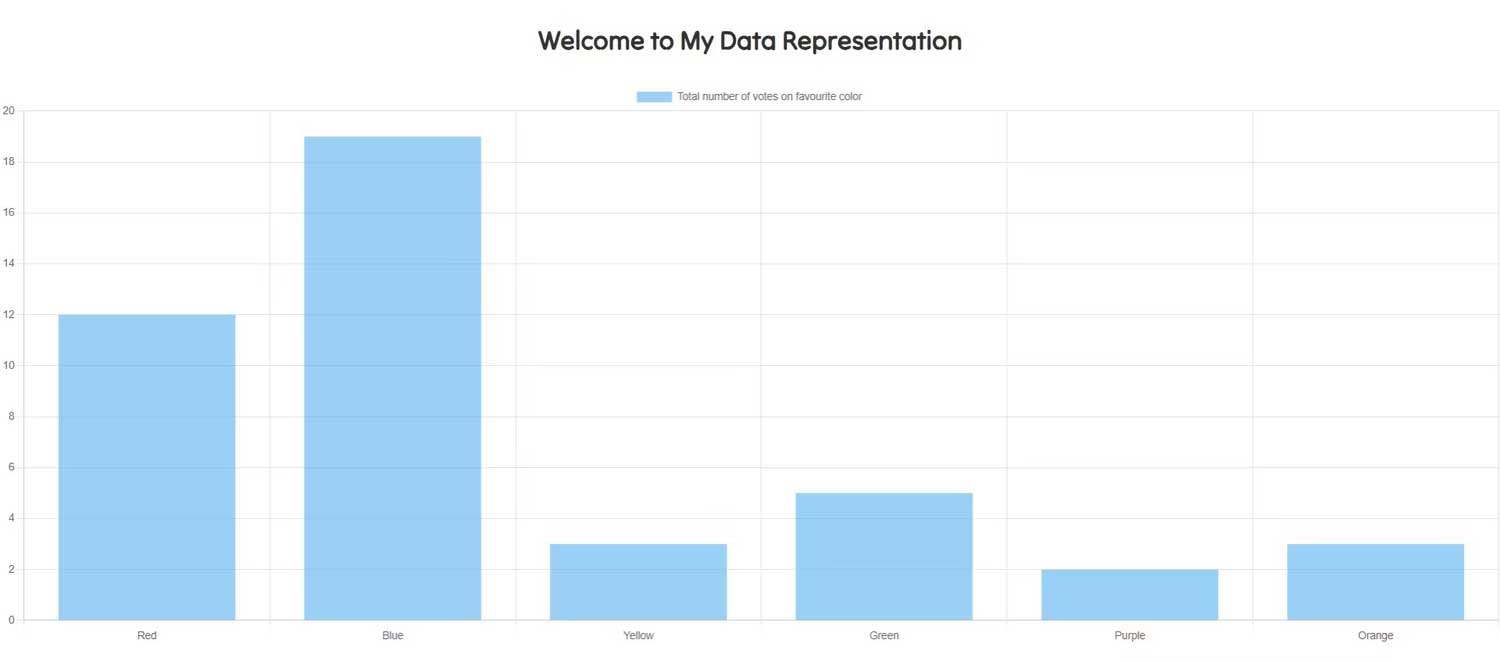
};Hiện tại, biểu đồ của bạn trông sẽ như thế này:

Tạo kiểu và tùy biến biểu đồ
Chart.js cung cấp vô số tùy chọn để tùy biến biểu đồ như:
- Colors: Tùy biến màu sắc biểu đồ, từ background dạng thanh tới các đường viền đường thẳng, với Chart.js.
- Legends: Đặt chú giải ở trên cùng, phía dưới, trái hoặc phải để tăng tính rõ ràng.
- Tooltips: Dùng tooltips cho báo cáo tổng quan chi tiết trên các điểm dữ liệu khi được trỏ chuột.
- Animations: Đặt kiểu và tốc độ hoạt ảnh cho hiển thị linh động.
Lấy ví dụ đơn giản, bạn có thể đặt một số kiểu cơ bản cho dataset bằng cách thay đổi đối tượng tùy chọn như sau:
let options = {
type: "bar",
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: "Total number of votes on favourite color",
data: [12, 19, 3, 5, 2, 3],
backgroundColor: "rgba(75, 192, 192, 0.2)",
borderColor: "rgba(75, 192, 192, 1)",
borderWidth: 1,
}],
},
};
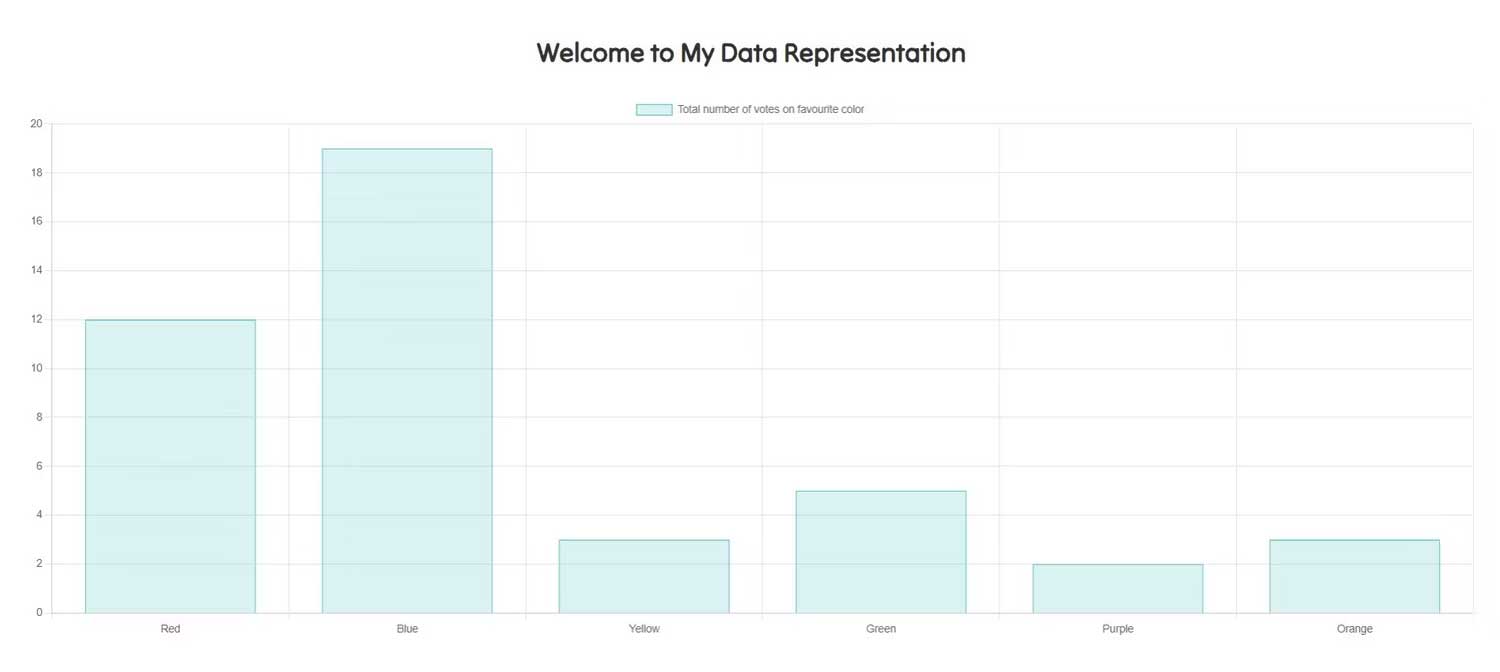
Biểu đồ của bạn trông sẽ như thế này:

Những ứng dụng thực tế và mẹo tăng hiệu quả
Để đảm bảo hiệu suất tối ưu khi render biểu đồ:
- Hạn chế các điểm dữ liệu được dùng trong Chart.js cho kết xuất nhanh hơn và trải nghiệm người dùng tốt hơn.
- Nếu update biểu đồ thường xuyên, dùng phương thức destroy() để loại bỏ biểu đồ cũ trước khi hiện đồ thị mới.
Mẹo tránh những cạm bẫy thường gặp
- Đảm bảo dữ liệu luôn được định dạng theo cách ngăn chặn sự cố bất ngờ.
- Cải thiện hiệu suất, tốt nhất là hạn chế hiệu ứng động dù chúng giúp nâng cao trải nghiệm người dùng nhưng lại gây ra quá nhiều vấn đề.
Chart.js là một công cụ hữu ích khi bạn muốn hiện dữ liệu tương tác theo cách hấp dẫn. Bạn dễ dàng tạo các minh họa dữ liệu đẹp mắt, cung cấp thông tin chuyên sâu và đưa ra quyết định sáng suốt.
Chart.js cung cấp một giải pháp mạnh mẽ để minh họa dữ liệu cho cả người mới và đã có kinh nghiệm.



























































