Khi bạn muốn tạo menu, sắp xếp các mục hay cố gắng trình bày dữ liệu phức tạp ở dạng dễ đọc hơn cho trang web của mình thì các danh sách sau đây sẽ giúp bạn hoàn thành công việc.
Có 3 loại danh sách HTML chính, mỗi loại phục vụ một mục đích cấu trúc cụ thể trong phát triển web.

NỘI DUNG BÀI VIẾT
1. Danh sách thứ tự
Danh sách thứ tự HTML cho phép bạn nhóm danh sách các mục liên quan theo một thứ tự cụ thể. Để tạo danh sách theo thứ tự mới, bạn cần sử dụng thẻ <ol>. Thẻ <ol> nhóm và chứa các thẻ <li>. Mỗi thành phần danh sách (thẻ <li>) sẽ chứa một mục cụ thể trong danh sách.
<!-- Ordered list -->
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Code này hiển thị chế độ xem sau:

Bạn nên lưu ý rằng kiểu sắp xếp mặc định của danh sách theo thứ tự là số, nhưng bạn có thể thay đổi kiểu này bằng thuộc tính type. Thuộc tính type cung cấp cho bạn khả năng quyết định phần tử nào sẽ sắp xếp thứ tự danh sách của bạn. Bạn có tùy chọn sử dụng bảng chữ cái (chữ hoa hoặc chữ thường), số hoặc chữ số La Mã (chữ hoa hoặc chữ thường).
<!-- Ordered list -->
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Việc thêm thuộc tính type vào thẻ <ol> sẽ hiển thị chế độ xem được cập nhật sau:

Ngoài thuộc tính type, còn có hai thuộc tính khác mà bạn có thể sử dụng với thẻ <ol> là start và reversed.
Thuộc tính start cho phép bạn bắt đầu sắp xếp thứ tự từ bất kỳ vị trí nào bằng cách sử dụng giá trị số nguyên. Ví dụ, nếu bạn thêm start="3" vào thẻ <ol> mà không chỉ định loại, nó sẽ bắt đầu sắp xếp danh sách từ số ba. Nếu bạn chỉ định type="a" hoặc type="I", nó sẽ bắt đầu sắp xếp thứ tự từ c hoặc III tương ứng.
<!-- Ordered list -->
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Đoạn code trên hiển thị chế độ xem sau:

Thuộc tính reversed cho phép bạn đảo ngược thứ tự của danh sách. Nó chấp nhận giá trị boolean và giá trị mặc định của nó là false.
<!-- Ordered list -->
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Code này tạo ra kết quả sau trong trình duyệt:

2. Danh sách không có thứ tự
Danh sách không có thứ tự cho phép bạn nhóm các mục liên quan có thứ tự không đáng kể. Theo mặc định, trình duyệt sử dụng dấu đầu dòng để gắn nhãn cho từng mục.
Để tạo danh sách không có thứ tự mới, bạn sẽ cần sử dụng thẻ <ul> làm phần tử cha và thẻ <li> cho từng mục danh sách:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>Code này hiển thị chế độ xem sau:

Kiểu dấu đầu dòng mặc định cho danh sách không có thứ tự là dấu chấm. Trước đây, bạn có thể sử dụng thuộc tính type để thiết lập kiểu dấu đầu dòng của danh sách không có thứ tự. Tuy nhiên, thuộc tính type cho danh sách không có thứ tự hiện không được dùng nữa. Giải pháp thay thế được đề xuất cho kiểu danh sách không có thứ tự là thuộc tính CSS list-style-type.
<style>
ul { list-style-type: square; }
</style>Đoạn code trên cập nhật chế độ xem thành như sau:

Thuộc tính CSS list-style-type cho phép bạn sử dụng một tập hợp các kiểu dấu đầu dòng khác nhau, bao gồm hình tròn, hình ảnh tùy chỉnh, biểu tượng hoặc ký hiệu. Với CSS thay đổi bố cục của các mục danh sách, bạn thậm chí có thể sử dụng danh sách không có thứ tự để tạo thanh điều hướng.
Danh sách lồng nhau
Danh sách lồng nhau là một phần tử danh sách nằm trong một danh sách khác. Bạn có thể tạo danh sách lồng nhau bằng cách sử dụng kết hợp các thành phần danh sách có thứ tự và/hoặc không có thứ tự. Những cấu trúc này có thể đại diện cho các hệ thống phân cấp phức tạp hơn.
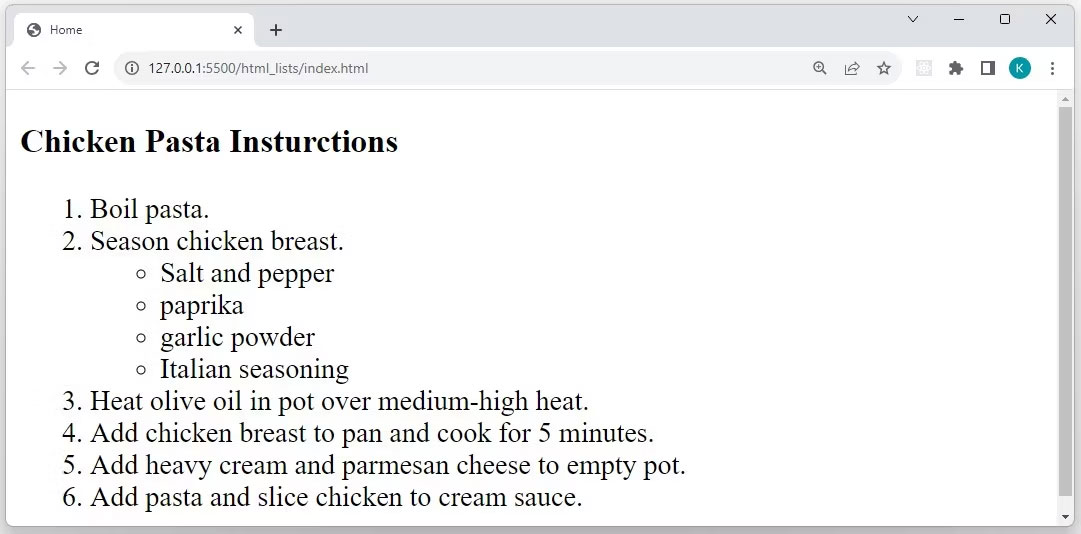
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
</ol>Code này hiển thị chế độ xem sau:

3. Danh sách mô tả
Phần tử danh sách mô tả cho phép bạn tạo danh sách các thuật ngữ và chi tiết liên quan của chúng. Thẻ <dl> cho phép bạn tạo danh sách mô tả mới mà bạn nên sử dụng với các phần tử <dt> (description term) và <dd> (description details).
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd>
<dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>Đoạn code trên hiển thị chế độ xem sau:

Danh sách HTML mà bạn chọn sử dụng trong dự án phát triển web sẽ phụ thuộc vào nội dung bạn muốn trình bày cho người dùng của mình. Ví dụ, nếu bạn muốn tạo một danh sách tuần tự chẳng hạn như các bước chuẩn bị một bữa ăn hoặc hoàn thành một nhiệm vụ thì danh sách theo thứ tự là lựa chọn tốt nhất của bạn.
Tuy nhiên, nếu bạn muốn nhóm các thông tin liên quan không yêu cầu một loạt bước (chẳng hạn như checklist), thì danh sách không có thứ tự sẽ là một lựa chọn khả thi hơn. Hơn nữa, nếu bạn muốn tạo bảng chú giải thuật ngữ hoặc danh sách các câu hỏi thường gặp thì danh sách mô tả là lựa chọn tốt hơn.



























































