Thuộc tính class trong HTML là gì? Dùng thuộc tính class để làm gì? Cách dùng thuộc tính class trong HTML như thế nào? Hãy cùng mình tìm hiểu nhé!

Thuộc tính class trong HTML
Thuộc tính class trong HTML được dùng để xác định một hoặc nhiều tên class cho thành phần HTML. Tên class có thể được dùng bởi CSS và JavaScript để thực hiện một số nhiệm vụ cho thành phần HTML. Bạn có thể dùng class này trong CSS với một class cụ thể, viết ký tự dấu chấm (.), theo sau là tên của class để chọn các phần tử.
- Một thuộc tính class có thể được xác định trong thẻ <style> hoặc trong một file riêng bằng ký tự (.).
- Trong một tài liệu HTML, bạn có thể dùng chung tên thuộc tính class cho các nhân tố khác nhau.
Ví dụ dùng CSS để tạo kiểu cho tất cả các phần tử có tên lớp là “thành phố”
<style>
.thành phố {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
<h2 class="thành phố">Hà Nội</h2>
<p>Hà Nội là thủ đô của Việt Nam.</p>
<h2 class="thành phố">Paris</h2>
<p>Paris là thủ đô của Pháp.</p>
<h2 class="thành phố">Tokyo</h2>
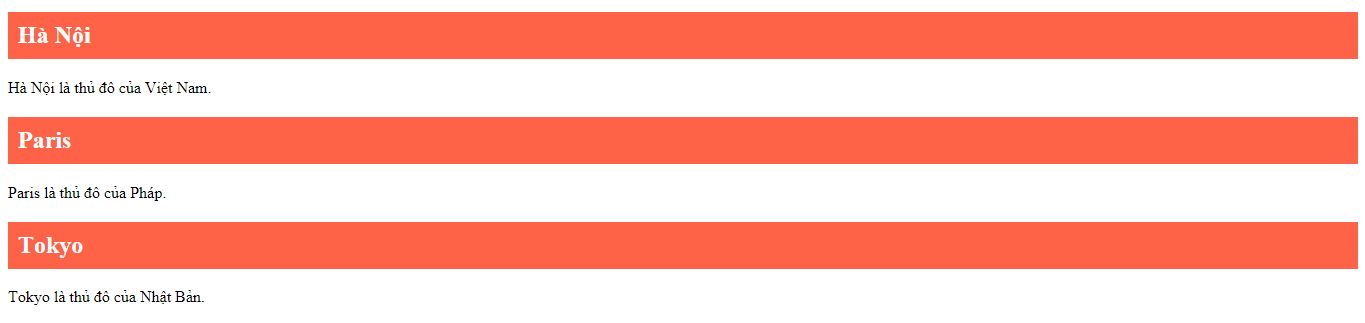
<p>Tokyo là thủ đô của Nhật Bản.</p>Kết quả hiển thị sẽ như dưới đây.
 Thuộc tính class áp dụng cho nhiều phần tử
Thuộc tính class áp dụng cho nhiều phần tử
Lưu ý:
- Thuộc tính class có thể dùng với bất kì phần tử HTML nào.
- Tên lớp có phân biệt giữa chữ viết hoa và viết thường.
Dùng thuộc tính class trong JavaScript
JavaScript có thể truy cập các phần tử có tên lớp nhất định bằng getElementsByClassName()
Ví dụ khi người dùng click vào một nút, ẩn tất cả các phần tử có tên lớp là “thành phố”.
<script>
function myFunction() {
var x = document.getElementsByClassName("thành phố");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>Sử dụng nhiều lớp trong HTML
Các phần tử HTML có thể dùng nhiều tên lớp, mỗi tên lớp cách nhau một khoảng trắng. Ví dụ có thể tạo kiểu cho phần tử bằng lớp “thành phố” và lớp “lớn”.
<h2 class="thành phố lớn">London</h2>
<h2 class="thành phố">Paris</h2>
<h2 class="thành phố">Tokyo</h2>Cùng một lớp nhưng thẻ khác nhau
Các thẻ khác nhau như <h2> hay <p> có thể dùng cùng một tên lớp (và có kiểu cách giống nhau).
<h2 class="thành phố">Hà Nội</h2>
<p class="thành phố">Hà Nội là thủ đô của Việt Nam.</p>Tóm lại những điều cần ghi nhớ về class HTML:
- Class là một thuộc tính chỉ định một hoặc nhiều tên class cho một thành phần HTML.
- Thuộc tính class có thể được dùng trên thành phần HTML bất kỳ.
- Tên class có thể được dùng bởi CSS và JavaScript để triển khai những tác vụ nhất định cho các thành phần bằng tên class cụ thể.



























































