Container trong Bootstrap có ý nghĩa quan trọng khi lập trình. Dưới đây là mọi điều bạn cần biết về container trong Bootstrap 5.

NỘI DUNG BÀI VIẾT
Container trong Bootstrap là gì?
Trong Bootstrap, container được dùng để đặt lề cho nội dung. Nó chứa các thành phần hàng và nhân tố hàng là container của cột. Đây được gọi là hệ thống grid. Bạn có hai class container trong Bootstrap, bao gồm:
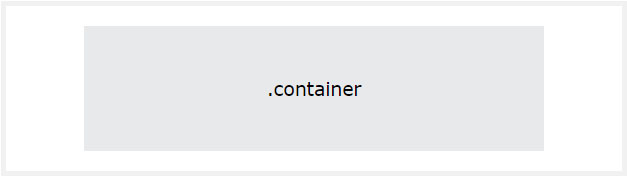
- .container
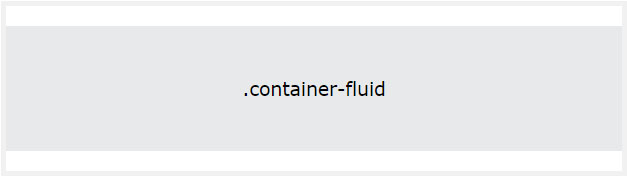
- .container-fluid
Lý thuyết là như vậy, dễ hình dung nhất, nói theo kiểu nôm na hơn thì Container tạo ra một hộp chứa các phần tử khác bên trong. Chiếc hộp này có chiều rộng được thiết lập theo kích thước của màn hình hiển thị.
Bảng bên dưới minh họa cách mỗi max-width của từng container thay đổi theo từng điểm ngắt.
Ví dụ, khi dùng class .container, chiều rộng thực tế của container sẽ là 100% nếu chiều rộng cổng xem là <576px, 540px nếu chiều rộng cổng xem là ≥576px nhưng nhỏ hơn <768px, 720px nếu chiều rộng cổng xem ≥768px nhưng <992px, 960px nếu chiều rộng cổng xem là ≥992px nhưng <1200px, 1140px nếu chiều rộng cổng xem là ≥1200px nhưng < 1400px, và 1320px nếu chiều rộng là ≥1400px
Tương tự khi dùng class .container-lg, chiều rộng thực tế của container sẽ là 100% cho tới khi chiều rộng cổng xem là <992px, 960px nếu chiều rộng cổng xem là ≥992px nhưng <1200px, 1140px nếu chiều rộng cổng xem ≥1200px nhưng <1400px, và 1320px nếu chiều rộng cổng xem ≥1400px.
| Hệ thống grid của Bootsrap | X-Small
<576px
|
Small
≥576px
|
Medium
≥768px
|
Large
≥992px
|
X-Large
≥1200px
|
XX-Large
≥1400px
|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
Bài viết này, mình sẽ hướng dẫn chi tiết hơn nữa cách sử dụng container và các thành phần đi kèm trong Bootstrap 5. Bootstrap 5 có 2 lớp container để bạn có thể lựa chọn và sử dụng:
- Class .container cung cấp một vùng chứa có chiều rộng cố định responsive.

- Class .container-fluid cung cấp một vùng chứa có chiều rộng đầy đủ, kéo dài toàn bộ chiều rộng của khung nhìn.

Tìm hiểu về 2 loại Container trong Bootstrap 5
Vùng chứa cố định
Sử dụng class .container để tạo một vùng chứa responsive, có chiều rộng cố định.
Lưu ý rằng chiều rộng của nó (max-width) sẽ thay đổi trên các kích thước màn hình khác nhau:
| Kích thước màn hình | max-width |
| Extra Small <576px | 100% |
| Small ≥576px | 540px |
| Medium ≥768px | 720px |
| Large ≥992px | 960px |
| Extra Large ≥1200px | 1140px |
| XXL ≥1400px | 1320px |
XXL (≥1400px) là điểm mới trong Bootstrap 5. Trên Bootstrap 4 mới chỉ hỗ trợ ở điểm Extra Large (≥1200px).
Ví dụ: hãy thử dùng code sau lưu nó vào 1 file HTML và thử mở nó trên cửa sổ trình duyệt. Sau đó điều chỉnh kích thước cửa sổ để xem sự thay đổi nhé!
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>Trang Bootstrap đầu tiên của mình</h1>
<p>Bạn có thể học Bootstrap 5 và các phần mềm lập trình khác trên mình</p>
</div>
</body>
</html>Vùng chứa rộng
Sử dụng class .container-fluid để tạo vùng chứa có chiều rộng full với độ rộng màn hình (chiều rộng luôn là 100%)
Ví dụ:
<div class="container-fluid">
<h1>Trang Bootstrap đầu tiên của mình</h1>
<p>Bạn có thể học Bootstrap 5 và các phần mềm lập trình khác trên mình</p>
</div>Các thành phần bổ sung thêm cho Container
Các khoảng padding của Container
Mặc định, vùng chứa có phần đệm bên trái và bên phải, không có phần đệm trên/dưới. Do đó, chúng ta thường cần sử dụng thêm các tiện ích giãn cách, chẳng hạn như padding và margin bổ sung để làm cho chúng trông đẹp hơn. Ví dụ: .pt-5 có nghĩa là "thêm một khoảng đêm trên cùng (padding-top)". Ví dụ:
<div class="container pt-5"></div>Viền và màu sắc của Container
Các tiện ích khác như đường viền và màu sắc, cũng thường được sử dụng cùng với các Container.
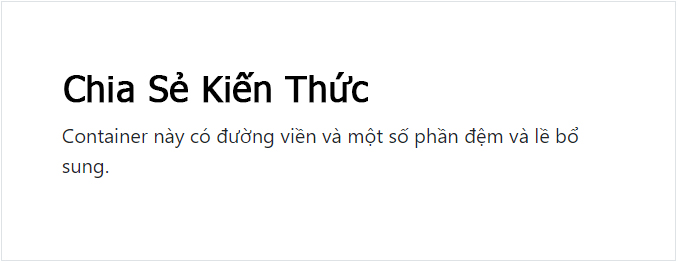
Ví dụ 1:
<div class="container p-5 my-5 border">
<h1>Chia Sẻ Kiến Thức</h1>
<p>Container này có đường viền và một số phần đệm và lề bổ sung.</p>
</div>
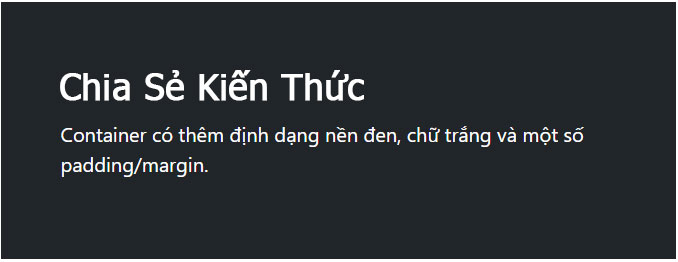
Ví dụ 2:
<div class="container p-5 my-5 bg-dark text-white">
<h1>Chia Sẻ Kiến Thức</h1>
<p>Container có thêm định dạng nền đen, chữ trắng và một số padding/margin.</p>
</div>
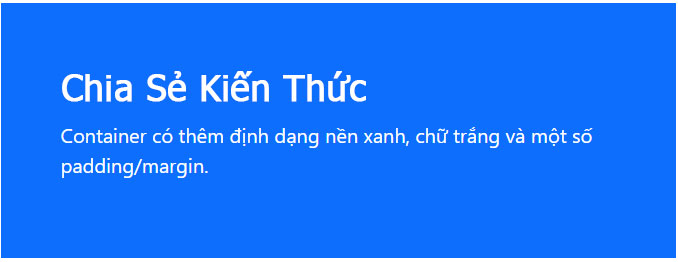
Ví dụ 3:
<div class="container p-5 my-5 bg-primary text-white"> <h1>Chia Sẻ Kiến Thức</h1> <p>Container có thêm định dạng nền xanh, chữ trắng và một số padding/margin.</p> </div>

Bạn sẽ tìm hiểu thêm về màu sắc và các tiện ích đường viền trong các bài sau!
Responsive Container
Bạn cũng có thể sử dụng các class .container-sm | md | lg | xl để xác định khi nào vùng chứa sẽ responsive.
max-width của vùng chứa sẽ thay đổi trên các kích thước màn hình/chế độ xem khác nhau:
| Class | Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
Extra large ≥1200px |
XXL ≥1400px |
|---|---|---|---|---|---|---|
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
Ví dụ:
<div class="container-sm">.container-sm</div>
<div class="container-md">.container-md</div>
<div class="container-lg">.container-lg</div>
<div class="container-xl">.container-xl</div>
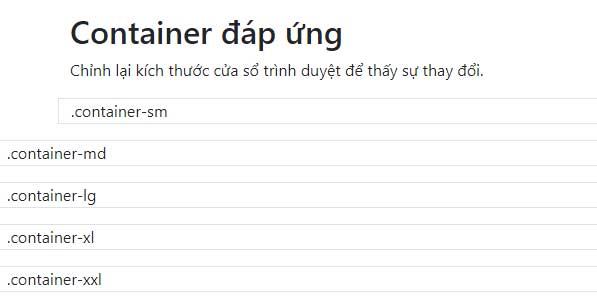
<div class="container-xxl">.container-xxl</div>Ví dụ trên web chiasekienthuc.com.vn:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container pt-3">
<h1>Container đáp ứng</h1>
<p>Chỉnh lại kích thước cửa sổ trình duyệt để thấy sự thay đổi.</p>
</div>
<div class="container-sm border">.container-sm</div>
<div class="container-md mt-3 border">.container-md</div>
<div class="container-lg mt-3 border">.container-lg</div>
<div class="container-xl mt-3 border">.container-xl</div>
<div class="container-xxl mt-3 border">.container-xxl</div>
</body>
</html>

Như đã nói ở trên, Bootstrap tạo một chuỗi class container xác định trước để giúp bạn xây dựng bố cục web như ý muốn. Bạn có thể tùy biến các class container xác định trước đó bằng cách chính sửa map Sass (được tìm thấy trong _variables.scss) sở hữu chúng:
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);Ngoài việc tùy biến Sass, bạn cũng có thể tự tạo container riêng bằng cách kết hợp Sass như ví dụ dưới đây:
// Source mixin
@mixin make-container($padding-x: $container-padding-x) {
width: 100%;
padding-right: $padding-x;
padding-left: $padding-x;
margin-right: auto;
margin-left: auto;
}
// Usage
.custom-container {
@include make-container();
}Trên đây là những thông tin hay cách tạo container cơ bản bằng Bootstrap 5. Hi vọng bài viết hữu ích với các bạn.



























































