Bootstrap 5 là một framework lập trình được yêu thích nhất hiện nay. Học Bootstrap 5 không khó. Trước tiên, hãy cùng mình tìm hiểu cách sử dụng Bootstrap 5 cơ bản nhé!
Bootstrap là gì?
- Bootstrap là một framework front-end miễn phí giúp người dùng phát triển web nhanh hơn và dễ dàng hơn.
- Bootstrap bao gồm các mẫu thiết kế dựa trên HTML và CSS cho các kiểu chữ, biểu mẫu, nút, bảng, điều hướng, hình ảnh..., cũng như các plugin JavaScript tùy chọn.
- Bootstrap cũng cung cấp cho bạn khả năng dễ dàng tạo các thiết kế website responsive.
Thiết kế web Responsive là gì?
Thiết kế web Responsive là việc tạo ra các website có thể tự động điều chỉnh để giao diện có thể đẹp trên các thiết bị: từ màn hình điện thoại nhỏ tới màn máy tính lớn.

Tại sao sử dụng Boostrap?
Ưu điểm khi sử dụng Boostrap là:
- Dễ sử dụng: Bất cứ ai chỉ cần có kiến thức cơ bản về HTML và CSS đều có thể sử dụng Bootstrap.
- Tính năng Responsive: CSS Responsive của Bootstrap có thể giúp website điều chỉnh phù hợp với các kích cỡ màn hình khác nhau như điện thoại, máy tính bảng và máy tính.
- Phương pháp ưu tiên thiết bị di động: Trong Bootstrap, các style ưu tiên thiết bị di động (mobile-first) là một phần framework cốt lõi.
- Tương thích trình duyệt: Bootstrap 5 tương thích với tất cả các trình duyệt phổ biến hiện nay: Chrome, Firefox, Edge, Safari và Opera. Lưu ý rằng nếu bạn cần hỗ trợ có thể xem trên IE11 thì hãy sử dụng BS4 hoặc BS3.
Sự khác biệt giữa Bootstrap 5 với Bootstrap 3 & 4
Như đã nói từ đầu, Bootstrap 5 là phiên bản mới nhất của Bootstrap với các thành phần mới, stylesheet nhanh hơn và phản hồi linh hoạt hơn. Bootstrap 5 hỗ trợ các phiên bản ổn định, mới nhất của tất cả trình duyệt thông dụng hiện nay. Tuy nhiên, Internet Explorer 11 trở xuống không được hỗ trợ.
Điểm khác biệt chính, dễ nhận thấy nhất giữa Bootstrap 5 và Bootstrap 3 & 4 là việc Bootstrap 5 đã chuyển sang JavaScript, không phải jQuery như ở các phiên bản trước.
Lưu ý: Bootstrap 3 và Bootstrap 4 vẫn được nhà phát triển hỗ trợ sửa những lỗi quan trọng và có thay đổi trong tài liệu hướng dẫn. Vì thế, bạn hoàn toàn có thể yên tâm khi sử dụng các phiên bản cũ. Tuy nhiên, những tính năng mới sẽ không xuất hiện trên chúng.
Chính vì thế, nếu muốn trải nghiệm những tính năng mới nhất của Bootstrap, hãy chuyển ngay sang phiên bản 5.
Lưu ý: Bootstrap 3 và Bootstrap 4 vẫn được nhóm hỗ trợ sửa lỗi và thay đổi tài liệu quan trọng, bạn vẫn hoàn toàn an toàn khi tiếp tục sử dụng chúng. Tuy nhiên, các tính năng mới sẽ KHÔNG được bổ sung vào.
Ví dụ về Bootstrap 5:
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>Đây là trang Bootstrap QuanTriMang</h1>
<p>Thay đổi kích thước trang này để xem hiệu ứng!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>Cột 1</h3>
<p>Nội dung đoạn văn bản thứ nhất trong cột...</p>
<p>Những đoạn văn bản về sau, bạn có thể học Bootstrap 5 trên trang web QuanTriMang.com</p>
</div>
<div class="col-sm-4">
<h3>Cột 2</h3>
<p>Nội dung đoạn văn bản thứ nhất trong cột...</p>
<p>Những đoạn văn bản về sau, bạn có thể học Bootstrap 5 trên trang web QuanTriMang.com</p>
</div>
<div class="col-sm-4">
<h3>Cột 3</h3>
<p>Nội dung đoạn văn bản thứ nhất trong cột...</p>
<p>Những đoạn văn bản về sau, bạn có thể học Bootstrap 5 trên trang web QuanTriMang.com</p>
</div>
</div>
</div>Tải Bootstrap 5
Bạn có thể tải Bootstrap 5 từ trang chủ của hãng: https://getbootstrap.com/ hoặc tải theo nút tải dưới đây:
Ngoài ra nếu không muốn tải Bootstrap, bạn có thể dùng trực tiếp Bootstrap 5 từ một CDN (Content Delivery Network). jsDelivr cung cấp hỗ trợ CDN cho CSS và JavaScript của Bootstrap, bạn chỉ cần khai báo như sau:
<!-- CSS mới nhất và đã được rút gọn -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- JavaScript mới nhất được biên dịch -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>Lợi thế của việc sử dụng Bootstrap 5 CDN:
Có thể một số người dùng đã tải xuống Bootstrap 5 từ jsDelivr khi truy cập trang web khác có sử dụng Bootstrap 5 CDN. Do đó, nó sẽ được tải lại từ bộ nhớ cache khi họ truy cập trang web của bạn, dẫn đến thời gian tải nhanh hơn. Ngoài ra, hầu hết các CDN sẽ đảm bảo rằng khi người dùng yêu cầu, các tệp cần thiết sẽ được truy cập tới máy chủ gần họ nhất, điều này cũng dẫn đến thời gian tải nhanh hơn.
JavaScript trong Bootstrap
Bootstrap 5 sử dụng JavaScript cho các thành phần khác nhau (như modals, tooltips, các cửa sổ bật lên,...). Tuy nhiên, nếu bạn chỉ sử dụng phần CSS của Bootstrap, bạn sẽ không cần chúng.
Cách tạo trang web đầu tiên với Bootstrap 5
1. Thêm loại tài liệu HTML5
Bootstrap 5 sử dụng các phần tử HTML và thuộc tính CSS yêu cầu loại tài liệu là HTML5.
Luôn bao gồm loại tài liệu HTML5 ở đầu trang, cùng với thuộc tính lang, tiêu đề và charset chính xác:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ về Bootstrap 5 trên QuanTriMang</title>
<meta charset="utf-8">
</head>
</html>2. Bootstrap 5 ưu tiên thiết bị di động
Bootstrap 5 được thiết kế để responsive web trên các thiết bị di động. Để đảm bảo hiển thị và thao tác touch zoom phù hợp, hãy thêm thẻ <meta> sau vào trong phần tử <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">- Phần width=device-width sẽ đặt chiều rộng của trang theo chiều rộng của màn hình thiết bị (thay đổi tùy theo từng thiết bị)
- Phần initial-scale=1 sẽ đặt mức zoom ban đầu khi trang được tải lần đầu bởi trình duyệt.
3. Các Container
Bootstrap 5 yêu cầu một phần tử chứa để bao bọc nội dung trang web. Có 2 lớp container để bạn có thể lựa chọn và sử dụng bao gồm:
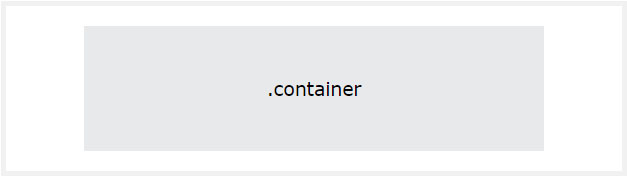
- Class .container cung cấp một vùng chứa có chiều rộng cố định responsive.

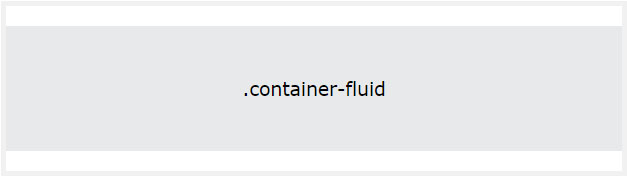
- Class .container-fluid cung cấp một vùng chứa có chiều rộng đầy đủ, kéo dài toàn bộ chiều rộng của khung nhìn.

2 trang Bootstrap 5 cơ bản
Ví dụ sau là mã trang Bootstrap 5 cơ bản, với vùng chứa có chiều rộng cố định responsive:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>Trang Bootstrap đầu tiên của QuanTriMang</h1>
<p>Phần này nằm trong một class .container</p>
<p>Class .container này cung cấp một vùng chứa có chiều rộng cố định responsive.</p>
</div>
</body>
</html>Ví dụ sau là mã trang Bootstrap 5 cơ bản, với vùng chứa có chiều rộng full trang:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ví dụ Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Trang Bootstrap đầu tiên của QuanTriMang</h1>
<p>Phần này nằm trong class .container-fluid</p>
<p>Class .container-fluid cung cấp một vùng chứa có chiều rộng đầy đủ, kéo dài toàn bộ chiều rộng của khung xem</p>
</div>
</body>
</html>Cập nhật Bootstrap 5 mới nhất
Bootstrap 5.3.0
Chế độ tối (Dark mode)
Đây là một trong số tính năng nổi bật của Bootstrap 5.3.0. Nút bật chế độ tối cho phép người dùng web chuyển đổi nhanh giữa nền sáng và tối phù hợp với điều kiện môi trường.
Để dùng tính năng này, bạn chỉ cần thêm thuộc tính data-bs-toggle="dark-mode" vào nút bấm bất kỳ hoặc thành phần link.
Ví dụ:
<button type="button" class="btn btn-primary" data-bs-toggle="dark-mode">
Toggle Dark Mode
</button>Tiện ích chỉnh kích thước font
Tiện ích này cho phép bạn điều chỉnh nhanh kích thước văn bản dựa trên tỉ lệ được xác định trước. Bạn có thể dùng chúng với class typography của Bootstrap.
Ví dụ:
<p class="fs-1">This is the largest font size</p>
<p class="fs-2">This is a slightly smaller font size</p>
<p class="fs-3">This is a medium font size</p>
<p class="fs-4">This is a small font size</p>
<p class="fs-5">This is the smallest font size</p>Tiện ích Gutter
Bổ sung tuyệt vời này cho phép bạn thêm gutter vào giữa các cột trong bố cục lưới mà không phải viết CSS tùy biến.
Ví dụ:
<div class="row gx-3">
<div class="col">Column 1</div>
<div class="col">Column 2</div>
</div>Trên đây là những kiến thức cơ bản nhất của Bootstrap 5 mà các bạn có thể nắm được. Hãy tiếp tục theo dõi các bài viết sau của mình để hiểu và biết cách sử dụng Bootstrap 5 nhé!



























































