“Lập trình viên web cần học những gì?” là câu hỏi của đa phần những người mới tham gia vào lĩnh vực này. Học đúng trọng tâm giúp bạn có thể vào nghề nhanh chóng mà không cảm thấy khó khăn bởi lượng kiến thức khổng lồ.
Vì vậy, trong bài viết này mình sẽ tổng hợp cho bạn những điều mà lập trình viên web cần phải học đầy đủ nhất. Cùng theo dõi ngay nhé.
NỘI DUNG BÀI VIẾT
1. Lập trình viên web cần học những gì
1.1. Tìm hiểu các nguyên tắc cơ bản về lập trình
Hiểu các nguyên tắc cơ bản để xây dựng một trang web là điều quan trọng để trở thành một lập trình viên web. Bạn cần biết một số ngôn ngữ lập trình web quan trọng như HTML, CSS, hay JavaScript. Ngoài ra, nắm được quy trình xây dựng một dự án web là một điều thiết yếu đối với các nhà phát triển.
1.2. Chọn một chuyên ngành trong lập trình web
Chọn chuyên ngành lập trình web cụ thể sẽ giúp bạn định hướng mục tiêu, điều cần làm và lộ trình học lập trình web của bản thân. Ví dụ nếu bạn có khả năng sáng tạo tốt và chuyên môn về thiết kế thì bạn có thể theo mảng Front-end để thiết kế giao diện người dùng. Hay bạn là một người có tư duy logic và cẩn thận thì có thể chọn back-end để làm việc với dữ liệu và thuật toán.

Chọn chuyên ngành phù hợp sẽ quyết định sự đam mê và khả năng thăng tiến trong công việc của bạn sau này. Và đương nhiên nếu bạn giỏi thì chẳng có lẽ gì mà chúng ta không chọn cả hai, tức là trở thành một Web FullStack Developer.
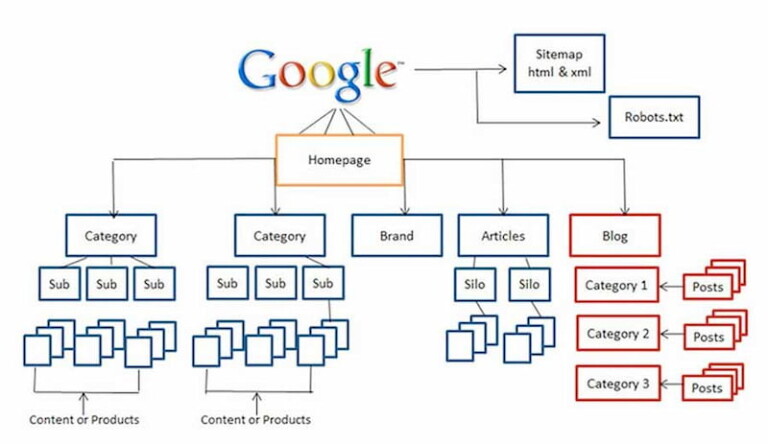
1.3. Tìm hiểu cấu trúc website
Hiểu được cấu trúc website là một điều căn bản đối với một lập trình viên web. Đối với lập trình front-end, bạn cần biết thành phần cấu tạo nên giao diện của một trang web (header, body và footer) và các page cần có của một trang web (homepage, category page, detail page,...)
 Tìm hiểu cấu trúc website
Tìm hiểu cấu trúc websiteCòn đối với các lập trình viên backend, bạn cần hiểu các mô hình cấu trúc xây dựng trang web như MVC (Model – View – Controller), hay API (để liên kết giữa frontend và backend), và kiến thức về cơ sở dữ liệu (database), máy chủ (server)…
1.4. Triển khai một dự án để thành thạo kỹ năng lập trình web
Cách tuyệt vời để thực hành các kỹ năng lập trình là triển khai các dự án cá nhân, tham gia vào các dự án của công ty, hay các cuộc thi về lập trình web. Điều này sẽ giúp bạn nắm được cách để xây dựng một website, khắc phục được những thiếu sót và học hỏi được thêm nhiều kinh nghiệm.
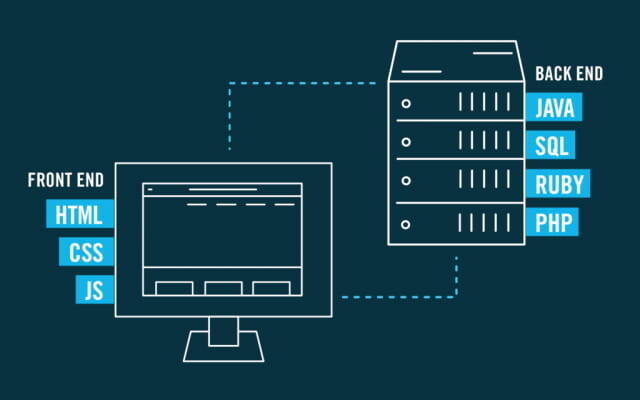
2. Học kỹ năng Web Front-end
Front-end là phần của ứng dụng hoặc trang web mà người dùng cuối có thể thấy, tương tác và sử dụng. Công việc của một nhà phát triển front-end là thiết kế giao diện đáp ứng được các yêu cầu về trải nghiệm người dùng (UX). Những kiến thức cơ bản bạn cần nắm bao gồm:
2.1. HTML và CSS
HTML và CSS là hai ngôn ngữ chính được sử dụng trong việc xây dựng website. HTML được sử dụng để xác định cấu trúc và nội dung của một trang web bao gồm các phần tử như tiêu đề, đoạn văn bản, hình ảnh, liên kết, bảng, và nhiều phần tử khác.
Còn CSS là ngôn ngữ được sử dụng để kiểm soát cách trang web được hiển thị trên trình duyệt bằng cách định dạng, thiết kế và trang trí các phần tử như màu sắc, font chữ, kích thước, khoảng cách…
Vậy nên, để bắt đầu trên con đường lập trình web, hãy thành thạo hai ngôn ngữ này để biết cách xây dựng web bằng HTML và CSS bạn nhé.

2.2. JavaScript
JavaScript là một ngôn ngữ lập trình phía client cho phép ban xây dựng các chức năng cho trang web của mình. Thậm chí, bạn có thể thêm tính năng động và tương tác vào trang web, làm cho trải nghiệm người dùng trở nên phong phú và hấp dẫn hơn.
Ví dụ ở cấp độ cơ bản nhất, bạn có thể tạo ra bản đồ cập nhật theo thời gian thực, phim và trò chơi tương tác trực tuyến. Hay một ví dụ phổ biến về trang web sử dụng Javascript khác là Pinterest, khi bạn ghim một ảnh thì trang web sẽ tự động cập nhật mà không cần tải lại.
Thành thạo Javascript tức là bạn đã thành thạo ngôn ngữ lập trình web phổ biến nhất thế giới. Thật đáng để học hỏi đúng không nào?
2.3. WordPress
WordPress là một nền tảng giúp bạn tạo trang web khá phổ biến trong cộng đồng các nhà phát triển web trên toàn thế giới. Nó cho phép người dùng tạo và quản lý các trang web, blog và cửa hàng trực tuyến một cách dễ dàng mà không cần có kiến thức lập trình sâu.
Các thao tác trong Wordpress tương đối đơn giản, giao diện trực quan nhưng cũng đủ linh hoạt và mạnh mẽ để phục vụ cho dân IT đã am hiểu công nghệ.

3. Học kỹ năng Web Back-end
3.1. Lập trình web cần học ngôn ngữ gì
Nhắc đến code thì không thể không kể đến các ngôn ngữ lập trình. Đó chính là “những viên gạch” để xây lên website của bạn. Những ngôn ngữ lập trình thường dùng trong xây dựng web như JavaScript, PHP, Python, Java, Ruby….
Ngôn ngữ được đề xuất cho người mới bắt đầu học lập trình web là Python, PHP, và Ruby. Chúng khá dễ học với người mới bởi đây là một ngôn ngữ lập trình mã nguồn mở, thân thiện và gần gũi với ngôn ngữ tự nhiên. Tuy nhiên cần lưu ý với các ứng dụng có quy mô lớn, hay độ bảo mật phức tạp thì không nên dùng những ngôn ngữ này
Java, C#: Được cho là nặng hơn, thích hợp với các ứng dụng lớn và độ phức tạp cao.
3.2. Máy chủ
Phần lớn nhiệm vụ phát triển web không đòi hỏi bạn phải tạo ra máy chủ riêng của mình. Tuy nhiên, ít nhất bạn cũng nên có kiến thức về cách chúng hoạt động và cách trang web của bạn tương tác với chúng.
3.3. API
API là một bộ quy tắc cho phép các phần mềm ứng dụng khác nhau giao tiếp và tương tác với nhau. Đây chính là cách mà các thành phần của trang web có thể "nói chuyện" với nhau để đảm bảo hoạt động một cách hợp lý.
3.4. GitHub
Khi bạn là một lập trình viên web trong một công ty lớn, thường bạn sẽ làm việc nhóm và sử dụng GitHub để quản lý mã nguồn. GitHub cho phép bạn cùng đồng nghiệp chỉnh sửa mã, duy trì các phiên bản trước, và hợp nhất các thay đổi một cách hiệu quả.
Cuối cùng, mọi người có thể đóng góp vào mã nguồn bằng cách đưa các thay đổi của mình lên một kho chứa mã nguồn.
 Công cụ quản lí mã nguồn Github
Công cụ quản lí mã nguồn Github3.5. SQL và database
Hầu hết các trang web và ứng dụng web sử dụng cơ sở dữ liệu để lưu trữ thông tin. Database đảm nhiệm vai trò quan trọng trong việc lưu trữ và truy xuất dữ liệu mà ứng dụng tạo ra. Để tìm hiểu về database, bạn có thể chia thành hai phần:
- Ngôn ngữ truy vấn dữ liệu: SQL (Structured Query Language)
- Hệ quản trị cơ sở dữ liệu: MySQL, SQL Server, DB2, Oracle...
3.6. HTTPS và An ninh mạng
Sau các vụ tấn công mạng lớn gây thiệt hại hàng tỷ đô la và ảnh hưởng đến hàng trăm triệu người Mỹ thông qua việc đánh cắp thông tin cá nhân năm 2017, an ninh mạng đã là chủ đề nóng được quan tâm.
Nếu bạn có kiến thức cơ bản về an ninh mạng, bạn sẽ có lợi thế cạnh tranh hơn trong tuyển dụng. Bởi ở bất kì công ty nào thì an ninh mạng cũng quan trọng và có tác động trực tiếp đến sự phát triển của công ty.
4. Kỹ năng thiết kế Web
Trước khi viết code cho một trang web, bạn cần phải hình dung trong đầu hoặc có bản thiết kế tổng thể về trang web đó. Tuy đây là công việc của một nhà thiết kế web nhưng nếu bạn là một lập trình viên thì cũng nên hiểu các nguyên tắc cơ bản.

Hãy cố gắng để trở thành một nhà lập trình web toàn diện - Web Fullstack Developer, biết cả lập trình và thiết kế web. Nó sẽ giúp bạn có mức lương cao và nhiều cơ hội thăng tiến hơn trong tương lai.
5. Một số kiến thức lập trình cơ bản cần học khác
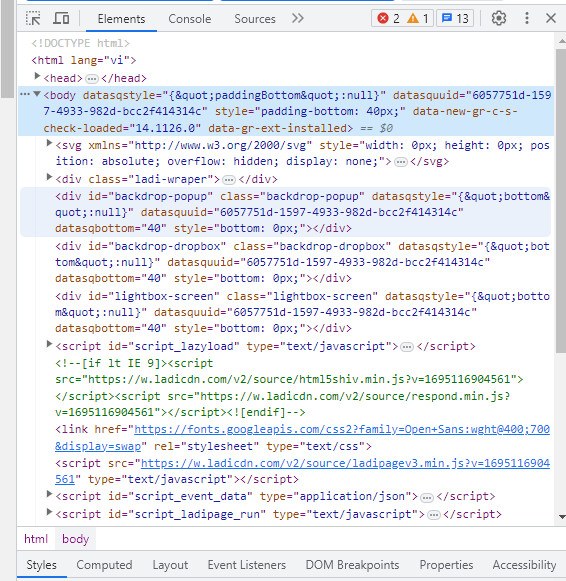
5.1. Browser DevTools
Browser DevTools là một bộ công cụ tích hợp sẵn trong trình duyệt web giúp nhà phát triển kiểm tra và tối ưu hóa các trang web của họ. Bạn có thể dùng công cụ này để gỡ lỗi, chỉnh sửa các thẻ HTML, thuộc tính CSS và theo dõi lỗi JavaScript.
Các tab khác nhau trong Browser DevTools mà bạn nên lưu ý như console, elements, network,... để công việc thuận lợi và trôi chảy hơn.

5.2. Yếu tố xác thực
Tính năng xác thực (Authentication) góp phần tạo nên bảo mật tài khoản của người dùng. Cách thực hiện xác thực phụ thuộc vào ngôn ngữ hoặc công nghệ bạn sử dụng.
Ví dụ, bạn có thể sử dụng JWT (JSON Web Tokens) để xác thực nếu bạn dùng React (trên Front-end) và Node, Express (trên Back-end). Trong trường hợp bạn dùng ngôn ngữ PHP, bạn sẽ làm việc với session và cookie.
5.3. MVC (Model, View, Controller)
MVC đơn giản là các mẫu thiết kế với 3 phần (Model, View, Controller) giúp các nhà lập trình tiết kiệm thời gian hơn. Có nhiều framework trên MVC cho bạn lựa chọn như Laravel, Django hay Angular.
Thành thạo mô hình MVC sẽ giúp bạn dễ dàng hiểu được framework của bất kỳ ngôn ngữ lập trình nào.
5.4. DevOps và Deployment
Nắm vững DevOps và Deployment sẽ đảm bảo website hoạt động một cách mượt mà. Bạn nên dành thời gian để tìm hiểu về các nền tảng như cloud computing, Heroku, AWS, Netlify và các công cụ liên quan sẽ giúp bạn triển khai mã nguồn của mình một cách hiệu quả và an toàn.

5.5. Tối ưu SEO
Các yếu tố về mặt lập trình và thiết kế giao diện trang web có thể sẽ ảnh hưởng đến công cụ tìm kiếm. Do đó, Web Developer cần hiểu được các kiến thức cơ bản về kỹ thuật SEO để tối ưu hóa trang web với công cụ tìm kiếm, giúp web đạt thứ hạng cao so với đối thủ.
6. Những kỹ năng mềm cần có của lập trình web
Giao tiếp và làm việc nhóm:
Lập trình viên là người trực tiếp tạo ra sản phẩm (web), do vậy vị trí này thường xuyên phải nói chuyện trực tiếp với các bộ phận khác trong công ty (ví như PM, Tester, PQA,...) hoặc đôi khi chính là khách hàng của dự án. Bởi vậy trau dồi khả năng giao tiếp sẽ giúp các Dev thuận lợi hơn trong công việc và làm việc nhóm.
Kiến thức về công nghệ mới:
Liên tục cập nhật các công nghệ mới là điều kiện bắt buộc đối với các Developer. Đây là cách học lập trình web hiệu quả bởi nó giúp chúng ta đến gần nhất với tiến bộ của nhân loại và đáp ứng được các yêu cầu ngày càng khắt khe của khách hàng.
Khả năng tư duy và giải quyết vấn đề:
Trong lập trình web, bạn sẽ thường gặp phải các vấn đề khó giải quyết được, các bugs trong quá trình code web cũng các yêu cầu khó từ phía khách hàng. Lúc này đòi khỏi chúng ta cần có khả năng tư duy, phân tích logic và tìm ra cách giải quyết vấn đề hiệu quả.
Khả năng sáng tạo:
Tư duy sáng tạo giúp tạo ra các trải nghiệm người dùng độc đáo và hấp dẫn cho trang web. Trang web của bạn càng độc đáo và thu hút thì khả năng ghi nhớ của khách hàng cho thương hiệu bạn càng cao.
7. Kết luận
Vậy bạn đã có câu trả lời cho “lập trình viên web cần học những gì” rồi đúng không nào. Lưu ngay lại bài viết này để bắt đầu hành trình học code web của bạn nhé.



























































