Tích hợp trực tiếp ChatGPT vào VSCode giúp bạn viết code nhanh chóng và dễ dàng hơn vì nó hoạt động như một trợ lý thông minh, cung cấp các code snippet sẵn sàng sử dụng, hoàn thành code thông minh và trợ giúp nhanh chóng khi gỡ lỗi.
Bạn có thể đặt câu hỏi về viết code và nhận câu trả lời mà không cần thoát khỏi Visual Studio Code (VSCode), giúp tiết kiệm thời gian và duy trì quy trình làm việc trôi chảy. Bài viết này sẽ hướng dẫn bạn các bước để kết nối ChatGPT với VSCode.
NỘI DUNG BÀI VIẾT
Điều kiện tiên quyết để thiết lập ChatGPT trong VSCode
Trước khi thiết lập và sử dụng ChatGPT trong Visual Studio Code, hãy đảm bảo đáp ứng các điều kiện sau:
- Visual Studio Code phải được cài đặt trên máy tính của bạn.
- Cần có tài khoản OpenAI đang hoạt động để sử dụng các tính năng của ChatGPT.
- Một số tiện ích mở rộng ChatGPT yêu cầu OpenAI API key. Bạn có thể lấy key này từ platform.openai.com.
- Bạn cần có kết nối Internet ổn định vì ChatGPT chạy trực tuyến.
- VSCode của bạn phải cho phép cài đặt tiện ích mở rộng (không bị hạn chế bởi quản trị viên hoặc tường lửa).
Nếu đáp ứng các tiêu chí đã chỉ định, bạn có thể cài đặt tiện ích mở rộng ChatGPT như “CodeGPT”, “vscode-chat-gpt” hoặc “ChatGPT – Code Companion” và sử dụng nó để tăng năng suất của bạn.
Tích hợp ChatGPT với VSCode
Mở VSCode trên hệ thống của bạn và thực hiện theo các bước sau để tích hợp ChatGPT với VSCode:
Có nhiều tiện ích mở rộng liên quan đến GPT dành cho VSCode, mỗi tiện ích cung cấp các tính năng và khả năng khác nhau. Bạn có thể chọn tiện ích phù hợp nhất với nhu cầu của mình.
Ví dụ sử dụng CodeGPT vì nó cho phép bạn kết nối với nhiều nhà cung cấp AI khác nhau để hỗ trợ các nhà phát triển viết, hiểu và kiểm tra code của họ.

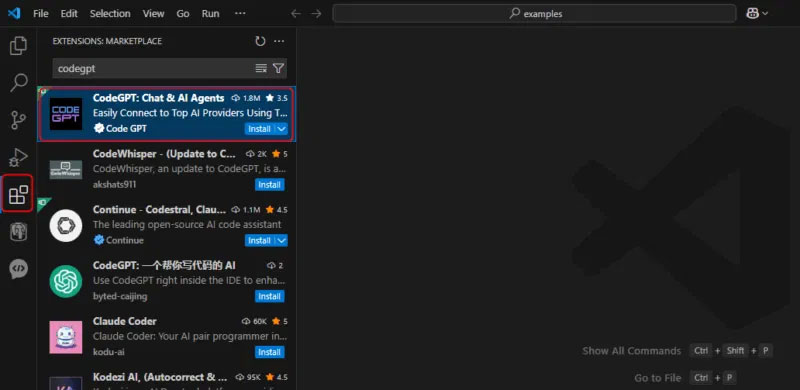
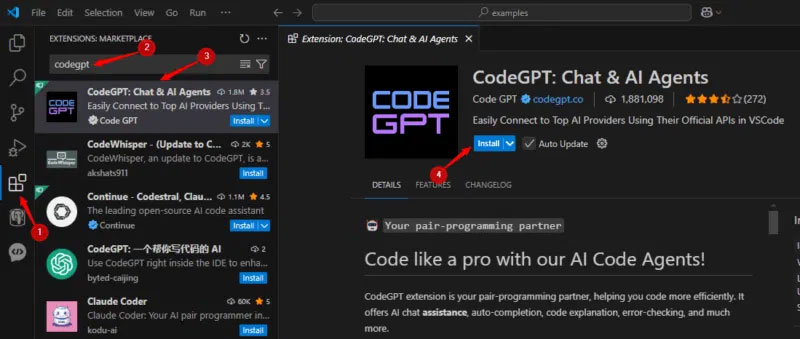
Truy cập vào phần tiện ích mở rộng của VS Code, tìm kiếm “CodeGPT” và nhấp vào nút Install để thêm trợ lý AI vào môi trường phát triển của bạn.

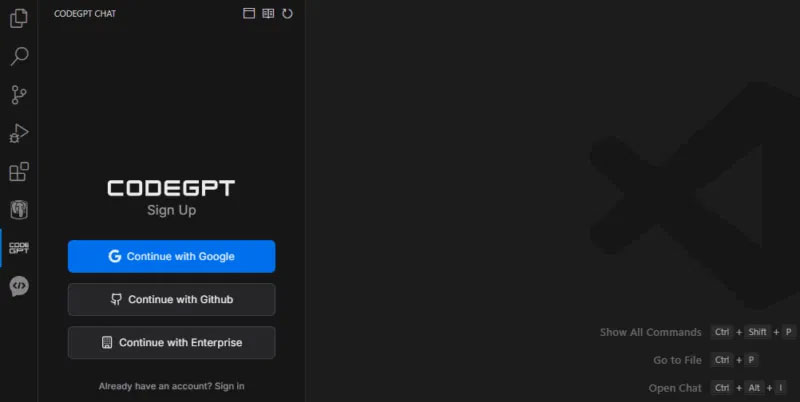
Sau khi cài đặt tiện ích mở rộng CodeGPT trong Visual Studio Code, bạn sẽ thấy biểu tượng CodeGPT ở bên trái. Nhấp vào biểu tượng đó để mở bảng điều khiển. Từ đó, bạn có thể đăng nhập bằng tài khoản Gmail, GitHub hoặc tài khoản doanh nghiệp hoặc tạo tài khoản mới nếu bạn chưa có:

Sau khi đăng nhập, bạn có thể điều chỉnh cài đặt, chọn mô hình AI và thêm OpenAI API key để bắt đầu sử dụng CodeGPT.
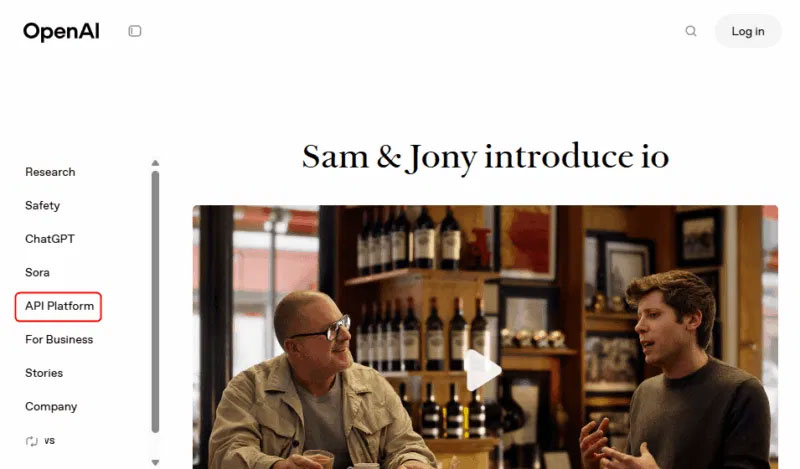
Tiếp theo, mở trình duyệt web và truy cập trang web chính thức của OpenAI, sau đó chuyển đến phần API Platform.

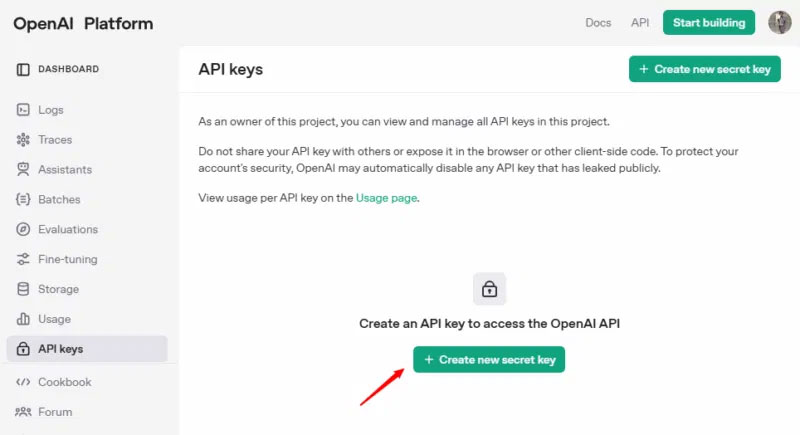
Chọn tùy chọn “API Key”, tùy chọn này sẽ chuyển hướng bạn đến trang tài khoản OpenAI của bạn. Nếu chưa tạo tài khoản, trước tiên bạn cần đăng ký. Sau khi đăng nhập, hãy điều hướng đến phần API keys và chọn “+ Generate new secret key”:

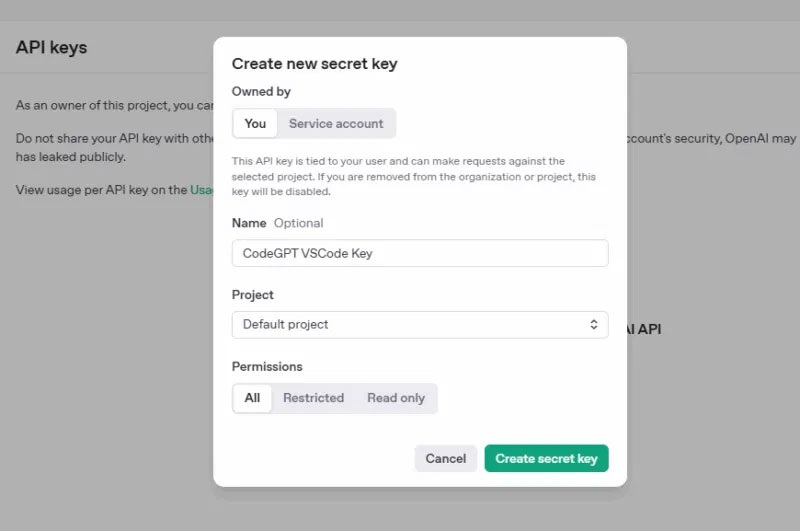
Chỉ định tên như “CodeGPT VSCode Key” và nhấp vào nút Create secret key.

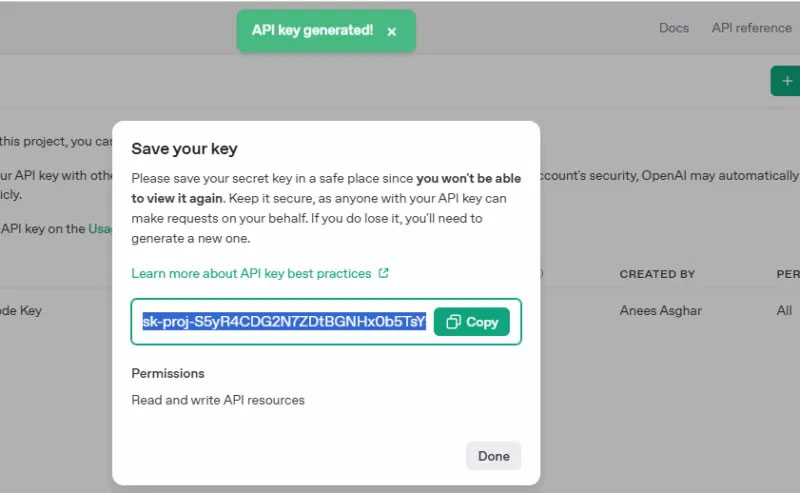
Sao chép key và điều hướng trở lại VSCode.

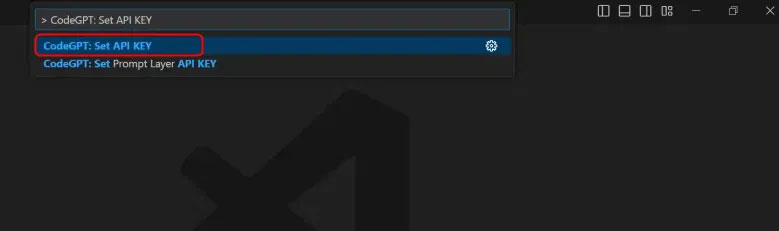
Nhấn Ctrl + Shift + P để mở bảng lệnh và tìm kiếm: “CodeGPT: Set API Key”. Sau đó, dán OpenAI API key mà bạn đã sao chép trước đó để cấu hình CodeGPT.

Cách sử dụng ChatGPT trong VSCode
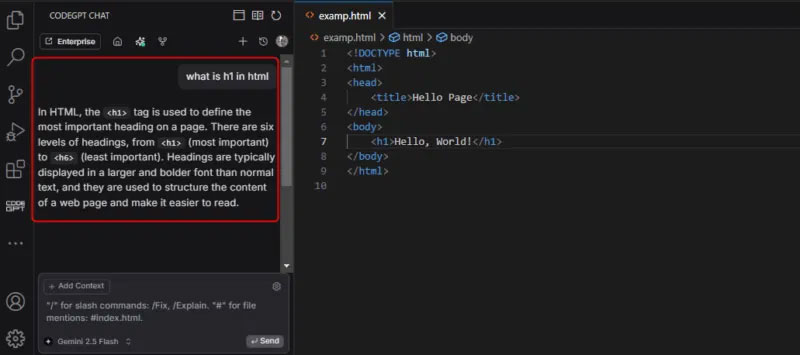
Để sử dụng ChatGPT trong VS Code, hãy nhấp vào biểu tượng CodeGPT ở thanh bên trái và bắt đầu sử dụng prompt ChatGPT để nhận trợ giúp AI trực tiếp trong VS Code. Ví dụ, trong đoạn trích bên dưới, tác giả đã hỏi CodeGPT về thẻ h1 để nhanh chóng tìm hiểu thẻ này là gì và cách thẻ này hoạt động trong HTML:

Như vậy là kết thúc quá trình nâng cao quy trình viết code của bạn bằng cách sử dụng ChatGPT trong Visual Studio Code.
Theo: Quản Trị Mạng






