Bạn không cần một công cụ gỡ lỗi bên ngoài. Bạn có thể gỡ lỗi ứng dụng Node.js ngay trong trình chỉnh sửa VS Code bằng công cụ có sẵn.

Gỡ lỗi ứng dụng Node.js trong Visual Studio Code rất đơn giản. Trình chỉnh sửa VS Code tích hợp sẵn tính năng gỡ lỗi bất kỳ app nhắm mục tiêu thời gian chạy Node.js. Điều đó có nghĩa rằng bạn có thể gỡ lỗi JavaScript hoặc bất kỳ ngôn ngữ được biên dịch khác (ví dụ: TypeScript).
Bài viết này sẽ hướng dẫn bạn từng bước gỡ lỗi ứng dụng Node.js trong VS Code. Bạn sẽ biết cách bắt đầu một phiên gỡ lỗi, chèn các điểm ngắt, đính kèm một quy trình bên ngoài và gỡ lỗi code TypeScript bằng bản đồ nguồn.
Chuẩn bị
Trước khi bắt đầu, cài đặt Node.js và VS Code trên máy cục bộ. Phiên bản mới nhất của Node.js sẵn có trên web chính thức của hãng. Tương tự, đối với Visual Studio Code, tải phiên bản mới nhất từ web VS Code. Bạn có thể tham khảo Cách cài đặt Visual Studio Code trên Windows 10 ở đây.
Bạn cũng cần một dự án Node.js. Bạn có thể tạo một ứng dụng Node.js đơn giản ngay từ đầu hoặc dùng app hiện có.
Quá trình gỡ lỗi trong VS Code
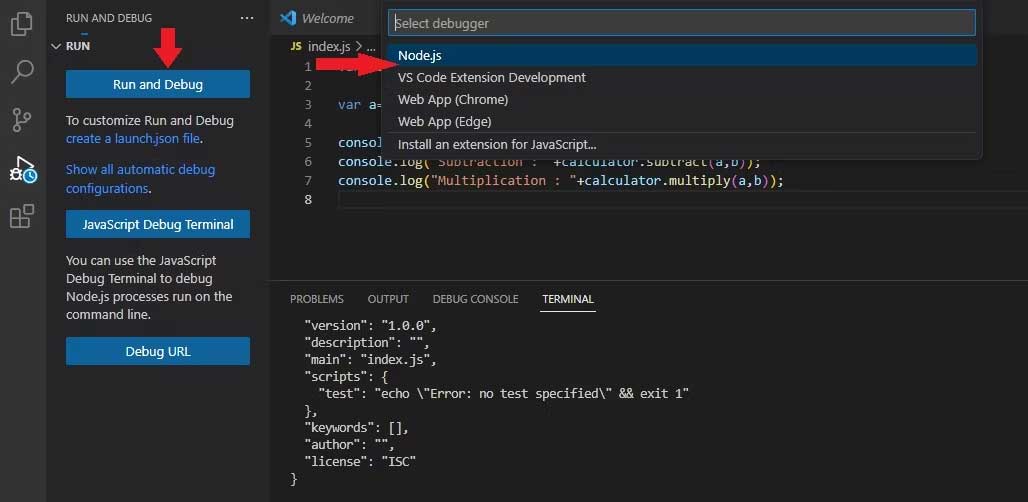
Bắt đầu gỡ lỗi trong trình chỉnh sửa VS Code khá đơn giản. Mở file với VS Code và click icon Run and Debug trong sidebar (hoặc nhấn Ctrl + Shift + D trên bàn phím). Tiếp theo, click nút Run and Debug để bắt đầu quá trình này.
Mặc định, Node.js sẽ cố gắng tìm ra môi trường gỡ lỗi của dự án. Thế nhưng nếu phát hiện tự động không thành công, nó nhắc bạn chọn môi trường phù hợp. Ở hướng dẫn này, môi trường là Node.js.

Sau khi đã chọn môi trường, VS Code kích hoạt trình gỡ lỗi và đính kèm nó vào quá trình này. Bạn có thể thấy kết quả trong DEBUG CONSOLE. Dùng thanh công cụ gỡ lỗi ở phía trên cùng, bạn có thể lặp code, tạm dừng thực thi hoặc kết thúc phiên làm việc.
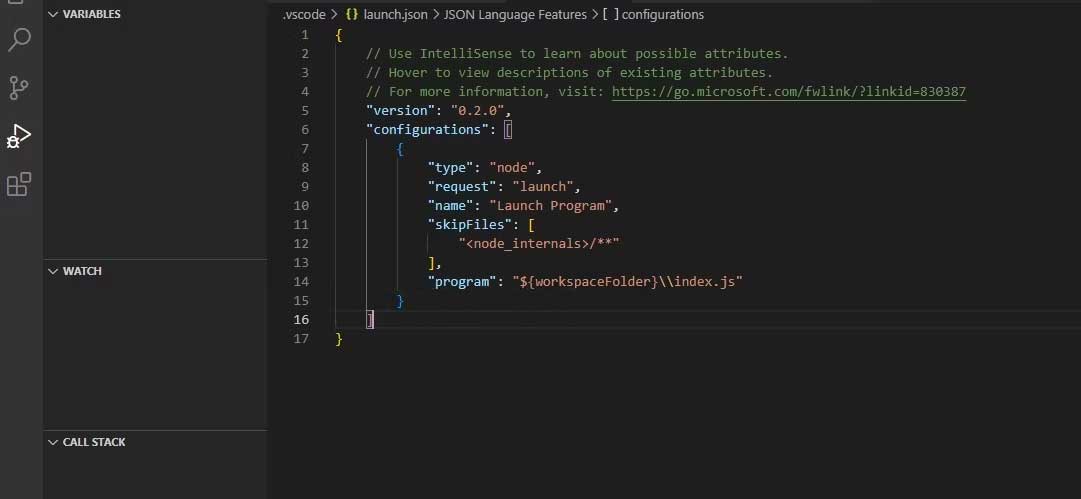
Bạn cũng có tùy chọn tạo file cấu hình. File launch.json cho phép bạn cấu hình và thiết lập chi tiết gỡ lỗi. Nếu tập lệnh cần một đối số, hãy cung cấp các đối số này trong tệp launch.json. Nhiều tùy chọn có thể được đặt trên mỗi cấu hình:
{
"version": "0.2.0",
"configurations": [
{ "type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [ "<node_internals>/**" ],
"program": "${workspaceFolder}\\index.js"
}
]
}
Bạn cũng sẽ thấy 5 bảng ở bên tay trái của trình chỉnh sửa, bao gồm: VARIABLES, WATCH, CALL STACK, LOADED SCRIPTS, và BREAKPOINTS:

Khi hoàn tất thiết lập cấu hình, chọn và chạy chương trình qua menu cấu hình.
Đính kèm một quá trình bên ngoài
Phương thức khác để thiết lập một phiên gỡ lỗi Node.js là đính kèm một quá trình bên ngoài. Bắt đầu chương trình bằng lệnh sau:
node --inspect index.js
Chèn flag -brk sau --inspect nếu muốn đính kèm nó trước khi chương trình này bắt đầu chạy.
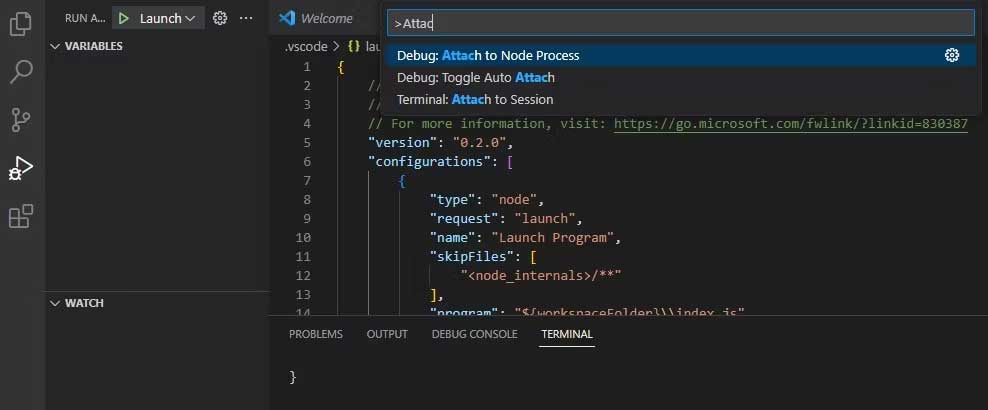
Tiếp theo, mở chọn quá trình này trong VS Code. Điều này liệt kê toàn bộ quá trình có sẵn trong môi trường Node.js. Để mở bộ chọn, nhấn Ctrl + Shift + P và tìm lệnh Debug: Attach to Node.js.

Click lệnh này và đưa ra lựa chọn phù hợp để bắt đầu quá trình gỡ lỗi.
Tạo breakpoint
Nếu muốn tạm dừng ở các điểm cụ thể trong chương trình để kiểm tra code, hãy đặt breakpoint ở đó. Bạn có thể đặt breakpoint ở hầu hết mọi nơi trong code. Điều này bao gồm khai báo biến, biểu thức và bình luận. Nhưng bạn không thể đặt điểm dừng trong khai báo hàm.
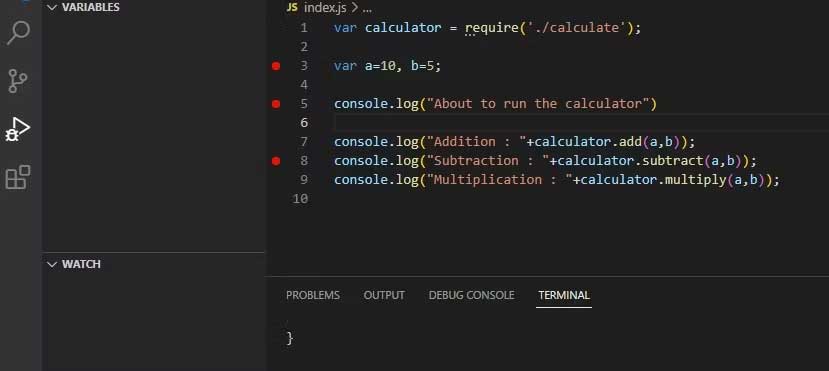
Tạo một breakpoint khá đơn giản. Khi di chuyển con chuột sang bên trái của các số dòng, một hình tròn màu đỏ hiện trên từng dòng. Xác định số dòng trong code tại nơi bạn muốn chèn breakpoint. Sau đó, click vào dòng đó để thêm breakpoint:

Trong BREAKPOINTS, bạn sẽ tìm thấy tất cả breakpoint được kích hoạt trong dự án. Đây là nơi bạn sẽ quản lý, chỉnh sửa, và tắt các breakpoint. Bạn cũng có thể tạm dừng mã khi chạy một ngoại lệ hay ngoại lệ chưa được phát hiện. Điều này cho phép bạn kiểm tra vấn đề trước khi thoát khỏi quy trình.
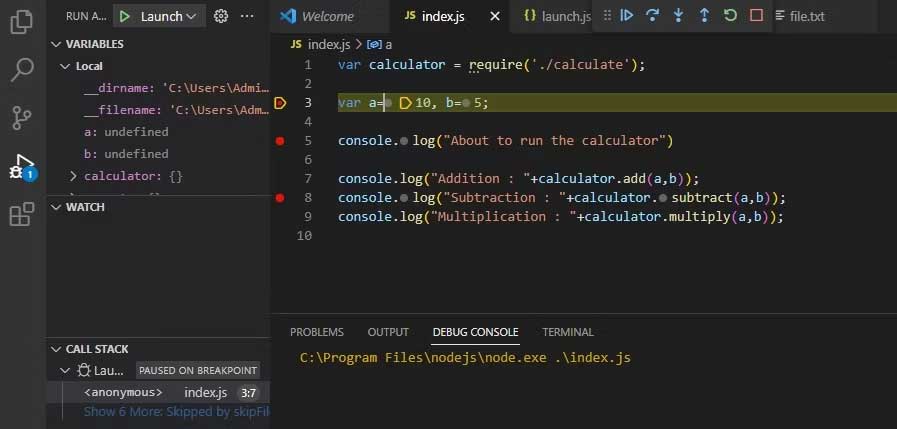
Hãy xem các điểm breakpoint trong hành động. Click icon Launch để bắt đầu phiên gỡ lỗi. Chương trình này sẽ tạm dừng ở breakpoint đầu tiên và đưa ra giá trị để kiểm tra:

Bạn có thể click icon Continue (hoặc nhấn F5) để chuyển chương trình này sang breakpoint tiếp theo. Điều này sẽ diễn ra liên tục cho tới khi bạn tới điểm kết thúc chương trình.
Gỡ lỗi TypeScript với các bản đồ nguồn
Vì Typescript ngày càng trở nên phổ biến, số lượng các dự án Node.js được viết trong TypeScript chắc chắn sẽ tăng lên. Thật may, bạn cũng có thể gỡ lỗi dự án dựa trên TypeScript bằng VS Code.
Đầu tiên, tạo file tsconfig.json trong thư mục gốc của dự án và bật bản đồ nguồn:
{ "compilerOptions": { "sourceMaps": true }}
Tiếp theo, đính kèm quá trình chạy và đặt breakpoint trong file TypeScript. Visual Studio Code sẽ tìm thấy bản đồ nguồn và dùng chúng.
Bạn có thể thông báo rõ ràng cho VS Code nơi tìm thấy bản đồ nguồn. Để làm việc này, thêm thuộc tính outFiles trong file cấu hình khởi chạy và trỏ nó tới vị trí chính xác của bản đồ nguồn:
{
"version": "0.2.0",
"configurations": [ {
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [ "<node_internals>/**" ],
"program": "${workspaceFolder}\\index.js",
"outFiles": "${workspaceFolder}\\index.js",
}
]
}
Nếu đang dùng ts-node để chạy dự án mà không trải qua bước xây dựng, dùng điều này thay cho file cấu hình ở trên:
{
"version": "0.2.0",
"configurations": [ {
"type": "pwa-node",
"request": "launch",
"name": "Launch Server",
"skipFiles": [ "<node_internals>/**" ],
"runtimeArgs": [ "-r", "ts-node/register" ],
"args": [ "${workspaceFolder}/src/server.ts" ]
}]
}
Do không có thuộc tính chương trình, thời gian chạy args đăng ký ts-node dưới dạng trình xử lý cho file TypeScript. Đối số đầu tiên của args là file đầu vào cho chương trình này. Giờ bạn có thể bắt đầu phiên gỡ lỗi. Nếu đang lập trình bằng vanilla JavaScript hoặc framework front-end, bạn cũng có thể gỡ lỗi code JavaScript trong trình duyệt.
Trên đây là cách gỡ lỗi ứng dụng Node.js trong Visual Studio Code. Hi vọng bài viết hữu ích với các bạn.






