Prettier sẽ giúp bạn thực thi các tiêu chuẩn định dạng code tốt. Vậy thì tại sao không ghép cặp nó với Visual Studio Code để có trải nghiệm lập trình tốt hơn.

Viết code gọn gàng dễ đọc là tiêu chuẩn mà mọi lập trình viên cần đạt được, bất kể đang làm việc một mình hoặc cùng đội, nhóm. Một trong số nhân tố quan trọng nhất ảnh hưởng tới khả năng đọc code là định dạng code nhất quán.
Thế nhưng vấn đề ở đây là: Định dạng code theo cách thủ công có thể là nhiệm vụ khó khăn và thường phát sinh lỗi với nhiều người. Những công cụ như Prettier làm định dạng HTML, CSS, JavaScript và ngôn ngữ khác trở nên dễ dàng hơn. Hãy cùng nhau khám phá cách cài đặt và dùng tiện ích mở rộng Prettier để định dạng code cùng một số cài đặt cấu hình nâng cao.
Cài đặt Prettier
Trước khi tiếp tục, đảm bảo bạn đã cài Node.js trên máy tính. Bạn có thể cài đặt phiên bản mới nhất từ trang download Node.js chính thức. Nó đi kèm với trình quản lý gói node (npm) mà bạn sẽ dùng để quản lý các gói Node.js.
Sau khi xác nhận Node.js được cài cục bộ, bắt đầu bằng cách tạo một danh mục trống cho dự án. Bạn có thể đặt tên danh mục là prettier-demo.
Tiếp theo, cd vào thư mục đó bằng một dòng lệnh, rồi chạy lệnh sau để khởi tạo dự án Node.js:
npm init -yLệnh này tạo một file package.json chứa các cài đặt mặc định. Để cài đặt extension Prettier, chạy lệnh terminal này:
npm i --save-dev prettierFlag --save-dev cài đặt prettier dưới dạng thành phần phụ thuộc dev, nghĩa là nó chỉ được dùng trong quá trình phát triển.
Sau khi cài nó, bạn có thể bắt đầu khám phá cách Prettier hoạt động bằng cách dùng nó trên dòng lệnh.
Dùng Prettier qua dòng lệnh
Bắt đầu bằng việc tạo file script.js và điền mã sau vào tệp đó:
function sum(a, b) { return a + b }
const user = { name: "Kyle", age: 27,
isProgrammer: true,
longKey: "Value",
moreData: 3
}Để định dạng code trong file script.js qua dòng lệnh, chạy lệnh sau:
npx prettier --write script.jsLệnh này định dạng lại code JavaScript trong script.js sang chuẩn mặc định của Prettier. Bạn sẽ nhận được kết quả như sau:
function sum(a, b) {
return a + b;
}
const user = {
name: "Kyle",
age: 27,
isProgrammer: true,
longKey: "Value",
moreData: 3,
};Bạn cũng có thể định dạng markup HTML từ dòng lệnh. Tạo file index.html trong cùng thư mục script.js. Sau đó, dán HTML có định dạng kém vào file sau:
<header>
<div>
<img src="/" alt="" class="weather-icon large">
<div class="currentHeaderTemp"><span>21</span></div>
</div>
</header>Để định dạng HTML, chạy lệnh này:
npx prettier --write index.htmlLệnh này định dạng lại HTML sang chuẩn mặc định của Prettier, dẫn tới code sau:
<header>
<div>
<img src="/" alt="" class="weather-icon large" />
<div class="currentHeaderTemp"><span>21</span></div>
</div>
</header>Bạn cũng có thể dùng flag --check để kiểm tra xem code này có tuân theo tiêu chuẩn của Prettier. Ví dụ sau kiểm tra script.js:
npx prettier --check script.jsĐiều này hữu ích nếu bạn muốn hook pre-commit để đảm bảo mọi người đang dùng Prettier và định dạng file trước khi đẩy chúng sang Git.
Tích hợp Prettier vào Visual Studio Code
Bạn có thể gặp khó khăn khi dùng Prettier qua dòng lệnh. Thay vì tự tay chạy một lệnh mỗi lần muốn định dạng code, bạn có thể thiết lập nó để tự động định dạng khi bạn thay đổi file. Thật may, Visual Studio Code (VS Code) có sẵn cách cho bạn làm việc này.
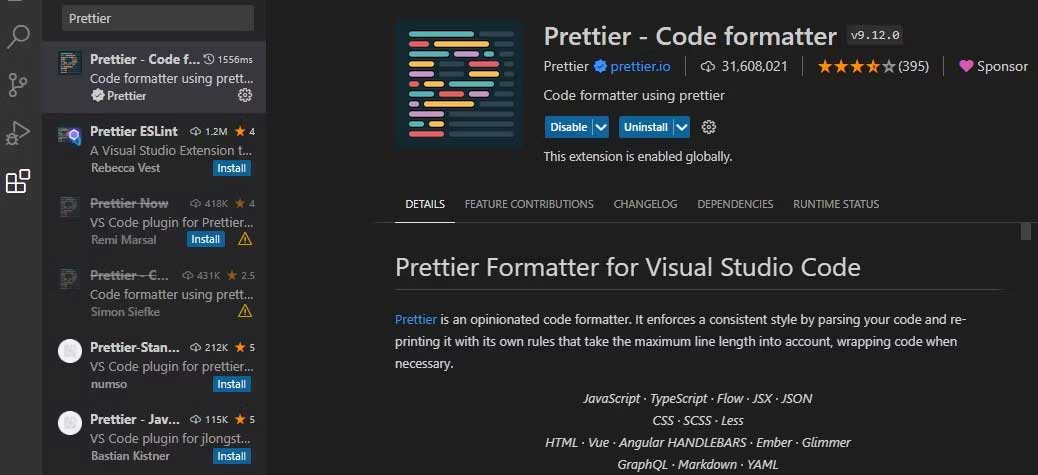
Tới tab Extensions trong VS Code và tìm Prettier. Click Prettier - Code formatter > Cài đặt, rồi kích hoạt nó.

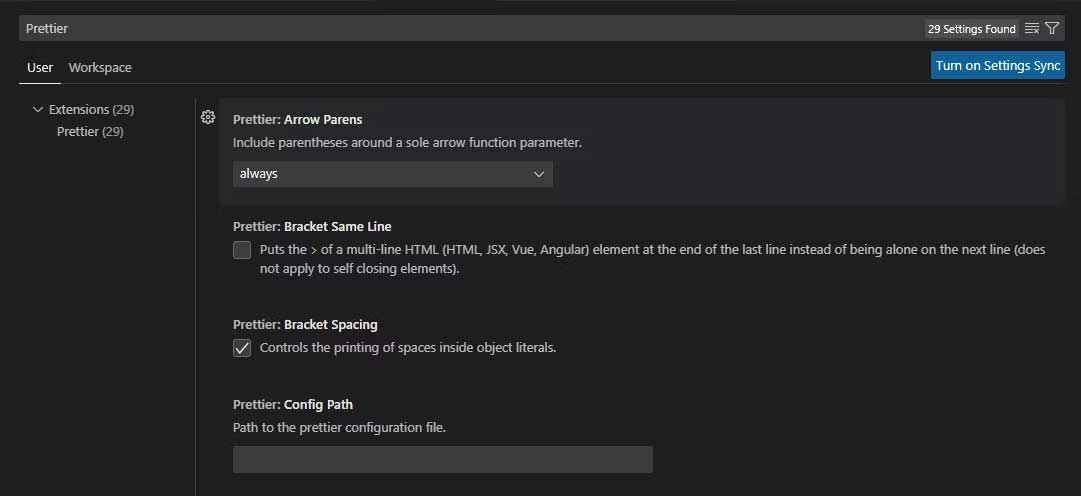
Tới cài đặt VS Code bằng cách điều hướng tới File > Preferences > Settings. Trong trường tìm kiếm, tìm Prettier. Bạn sẽ thấy rất nhiều lựa chọn giúp cấu hình extension Prettier.

Bạn thường có thể dùng ngày cài đặt mặc định. Điều duy nhất cần cân nhắc là thay đổi dấu chấm phẩy (có thể loại bỏ chúng nếu muốn). Nếu không, mọi thứ được thiết lập sang mặc định và bạn có thể thay đổi nó như ý muốn.
Đảm bảo chạy tùy chọn formatonsave để code trong mỗi file tự động được định dạng khi bạn lưu file đó. Để kích hoạt nó, chỉ cần tìm formatonsave và tích vào ô cạnh nó.
Cách bỏ qua file khi định dạng với Prettier
Nếu chạy lệnh --write trong prettier trên toàn bộ thư mục, nó sẽ đi qua từng mô đun node của bạn. Nhưng bạn sẽ không lãng phí thời gian định dạng code của người khác.
Để giải quyết vấn đề này, tạo file .prettierignore và bao gồm thuật ngữ node_modules trong file này. Nếu từng chạy lệnh --write trên toàn bộ thư mục, nó sẽ định dạng lại tất cả file ngoại trừ chúng trong thư mục node_modules.
Bạn cũng có thể bỏ qua file bằng một extension cụ thể. Ví dụ, nếu muốn bỏ qua tất cả file HTML, chỉ cần thêm *.html vào .prettierignore.
Cách cấu hình Prettier
Bạn có thể cấu hình cách muốn Prettier hoạt động với các lựa chọn khác nhau. Một là thêm key prettier vào file package.json. Giá trị này sẽ là một đối tượng chứa tất cả các lựa chọn cấu hình.
{
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
prettier: {
// options go here
}
}Lựa chọn thứ hai là tạo file .prettierrc. File này sẽ cho phép bạn thực hiện tất cả các kiểu tùy biến.
Giả sử bạn không thích dấu chấm phẩy, bạn có thể loại bỏ chúng bằng cách đặt đối tượng sau vào trong file này:
{
"semi": true,
"overrides": [
{
"files": ".ts",
"options": {
"semi": false
}
}
]
}Thuộc tính overrides cho phép bạn xác định ghi đè tùy chỉnh cho các file cụ thể hoặc mở rộng file. Trong trường hợp này, toàn bộ file kết thúc bằng .ts (file typescript) sẽ không có dấu chấm phẩy.
Trên đây là hướng dẫn cơ bản cách dùng Prettier trong Visual Code. Hi vọng bài viết hữu ích với các bạn.






