Hướng dẫn này sẽ chỉ cho bạn cách tạo vùng văn bản trong suốt, nghĩa là bản thân kiểu chữ sẽ hoàn toàn trong suốt, cho phép hình ảnh bên dưới hiển thị xuyên qua.
Chúng ta bao quanh văn bản bằng một khối màu trơn, thường là màu trắng, để lộ hình dạng của các chữ cái và sau đó văn bản trở thành khung cho chủ thể. Đây là một mẹo thiết kế tuyệt vời cho những hình ảnh quá rối khiến văn bản không dễ đọc.
Tạo văn bản trong suốt trong Photoshop rất dễ. Bắt đầu bằng cách thêm một layer mới phía trên hình ảnh và tô màu trắng vào đó. Sau đó, thêm văn bản của mình. Để làm cho văn bản trong suốt, chúng ta sẽ sử dụng các tùy chọn Advanced Blending của Photoshop để biến layer kiểu chữ thành một layer nổi bật. Thao tác này sẽ đục lỗ trên hình dạng của các chữ cái, dẫn thẳng đến hình ảnh bên dưới.
NỘI DUNG BÀI VIẾT
- Bước 1: Mở hình ảnh
- Bước 2: Thêm một layer mới
- Bước 3: Tô màu trắng cho layer mới
- Bước 4: Giảm độ mờ của layer
- Bước 5: Chọn Type Tool
- Bước 6: Chọn phông chữ
- Bước 7: Đặt màu chữ thành đen
- Bước 8: Thêm văn bản
- Bước 9: Thay đổi kích thước văn bản
- Bước 10: Thay đổi Blending Options
- Bước 11: Chọn Layer 1
- Bước 12: Thay đổi kích thước layer bằng Free Transform
- Bước 13: Điều chỉnh độ mờ của layer
Bước 1: Mở hình ảnh
Bắt đầu bằng cách mở hình ảnh mà bạn muốn thêm hiệu ứng trong suốt. Ví dụ đã tải xuống hình ảnh đường chân trời New York này từ Adobe Stock:

Bước 2: Thêm một layer mới
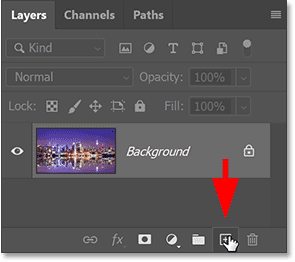
Trong bảng Layers, hình ảnh nằm trên layer Background. Nhấp vào biểu tượng Add New Layer ở cuối bảng Layers.

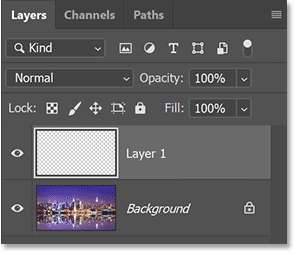
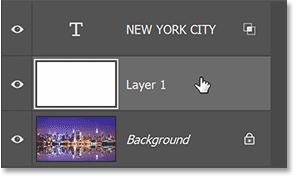
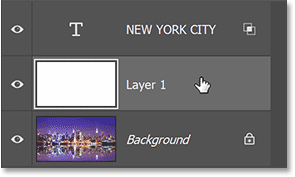
Một layer trống mới có tên Layer 1 xuất hiện phía trên hình ảnh.
Chúng ta sẽ sử dụng layer này để tạo vùng màu trắng bao quanh văn bản.

Bước 3: Tô màu trắng cho layer mới
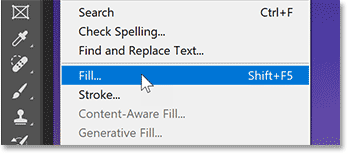
Tô màu trắng cho layer bằng cách vào menu Edit trong thanh menu và chọn Fill.

Trong hộp thoại Fill, đặt Contents thành White. Sau đó nhấp vào OK.

Photoshop sẽ tô màu trắng cho layer, tạm thời chặn hình ảnh khỏi tầm nhìn.

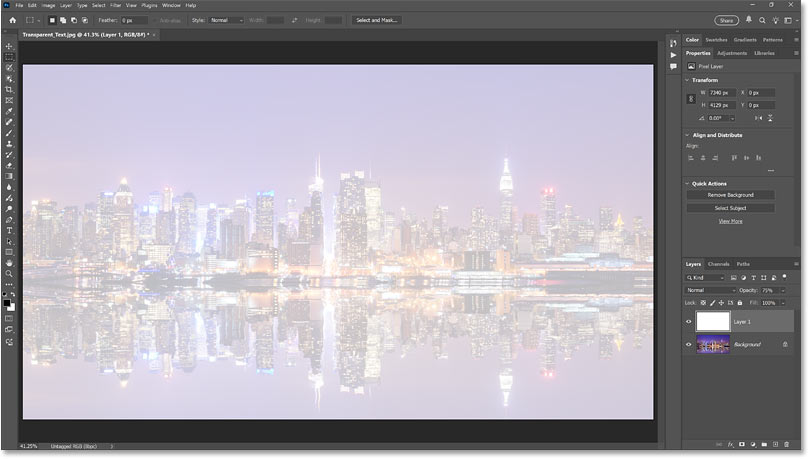
Bước 4: Giảm độ mờ của layer
Trong bảng Layers, giảm độ mờ của Layer 1 xuống 75%.

Khi độ mờ được giảm xuống, hình ảnh hiện hiển thị một phần để chúng ta có thể nhìn thấy khi thêm văn bản.

Bước 5: Chọn Type Tool
Trong thanh công cụ, chọn Type Tool.

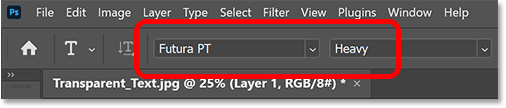
Bước 6: Chọn phông chữ
Trong Options Bar, hãy chọn phông chữ của bạn. Ví dụ sẽ sử dụng Futura PT Heavy nhưng bất kỳ phông chữ nào có chữ dày đều được.

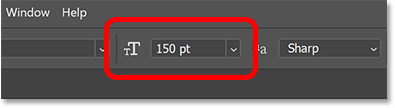
Vẫn trong Options Bar, đặt cỡ chữ thành 150 pt. Chúng ta sẽ cần thay đổi kích thước văn bản sau khi đã thêm, nhưng điều này sẽ cung cấp cho chúng ta điểm bắt đầu đủ lớn.

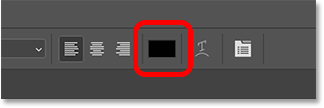
Bước 7: Đặt màu chữ thành đen
Trước khi rời khỏi Options Bar, hãy đảm bảo màu chữ được đặt thành đen. Nếu không, hãy nhấn chữ D trên bàn phím để reset về mặc định.
Màu đen sẽ cho phép chúng ta nhìn thấy văn bản ở phía trước nền trắng, nhưng sẽ biến mất khi chúng ta làm cho văn bản trong suốt.

Bước 8: Thêm văn bản
Nhấp vào bên trong tài liệu và thêm văn bản của bạn. Ví dụ sẽ nhập các từ NEW YORK CITY.

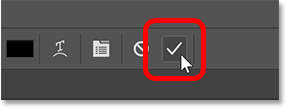
Nhấp vào dấu kiểm trong Options Bar để chấp nhận.

Trong bảng Layers, layer chữ mới xuất hiện phía trên Layer 1.

Bước 9: Thay đổi kích thước văn bản
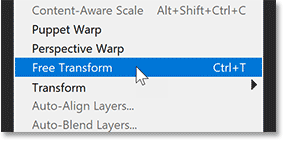
Đi tới menu Edit trong menu và chọn Free Transform.

Photoshop bao quanh văn bản bằng hộp biến đổi và các handle.
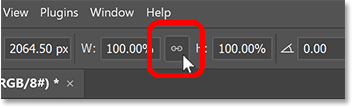
Nhưng trước khi kéo các handle, hãy đi tới Options Bar và đảm bảo biểu tượng liên kết giữa các trường Width và Height được chọn. Thao tác này sẽ khóa tỷ lệ khung hình của văn bản khi thay đổi kích thước để không làm biến dạng các chữ cái.

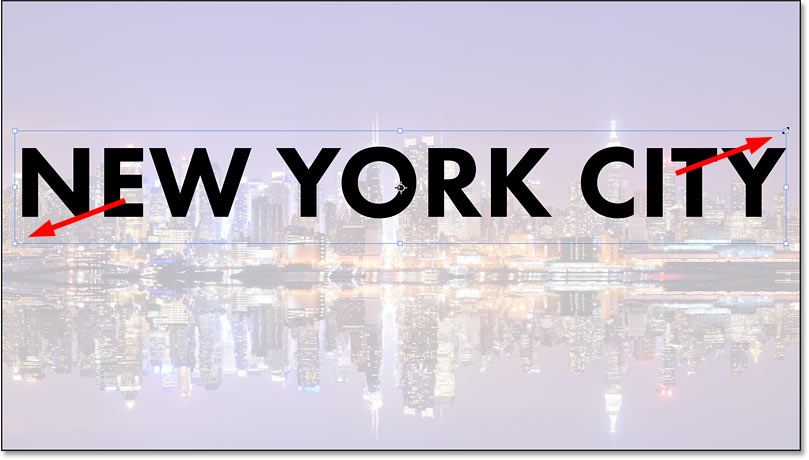
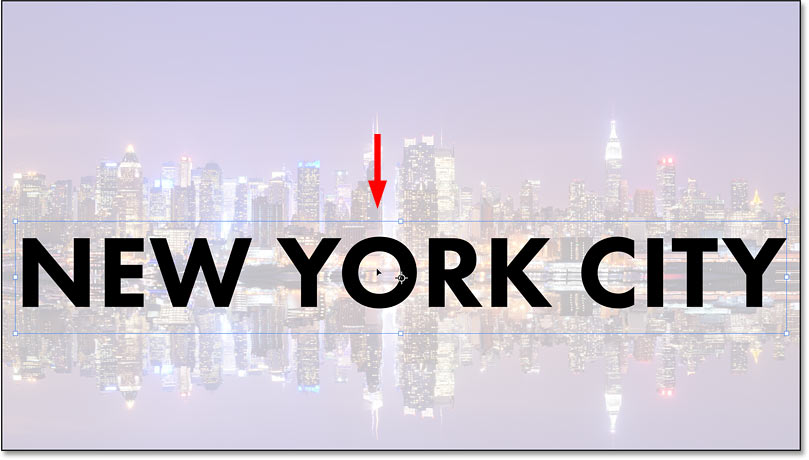
Sau đó kéo bất kỳ handle nào để thay đổi kích thước văn bản.
Ở đây, ví dụ sẽ làm cho văn bản lớn hơn để bao phủ càng nhiều hình ảnh càng tốt.

Sau đó, nhấp và kéo bên trong hộp chuyển đổi để định vị lại văn bản. Ví dụ sẽ di chuyển văn bản ra phía trước đường viền nước.
Khi hoàn tất, hãy nhấn Enter (Win) / Return (Mac) trên bàn phím để chấp nhận và đóng Free Transform.

Bước 10: Thay đổi Blending Options
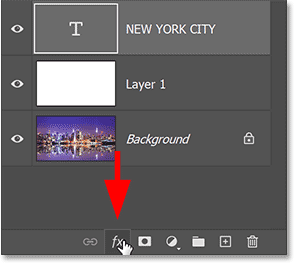
Trong bảng Layers, hãy đảm bảo rằng layer chữ được chọn và nhấp vào biểu tượng Layer Effects (fx) ở phía dưới.

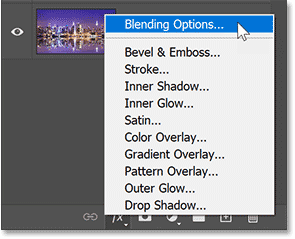
Sau đó, chọn Blending Options từ đầu menu.

Thao tác này sẽ mở hộp thoại Layer Style của Photoshop được đặt thành Blending Options chính.
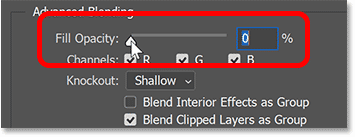
Trong phần Advanced Blending, hãy đổi Knockout từ None thành Shallow. Thao tác này sẽ biến layer chữ thành layer knockout, nghĩa là Photoshop sẽ sử dụng hình dạng của các chữ cái để đục xuyên qua layer 1 và hiển thị hình ảnh trên layer Background.

Bạn sẽ không thấy hiệu ứng cho đến khi kéo Fill Opacity xuống 0%.

Nhấp vào OK để đóng hộp thoại Layer Style.
Không chỉ bản thân văn bản trở nên trong suốt mà cả vùng trên layer 1 ngay bên dưới văn bản cũng vậy, như thể văn bản đã được đục lỗ xuyên qua.
Hình ảnh trên layer Background hiện có thể nhìn thấy qua các chữ cái.

Bước 11: Chọn Layer 1
Hãy thay đổi kích thước vùng trắng xung quanh văn bản để nó không che phủ toàn bộ ảnh.
Nhấp vào Layer 1 trong bảng Layers để chọn Layer 1.

Bước 12: Thay đổi kích thước layer bằng Free Transform
Quay lại menu Edit và chọn Free Transform.

Trước khi kéo các handle biến đổi, hãy quay lại Options Bar và lần này hủy liên kết các trường Width và Height. Thao tác này sẽ cho phép chúng ta kéo các handle một cách tự do mà không cần quan tâm đến tỷ lệ khung hình.

Sau đó kéo các handle trên cùng và dưới cùng vào phía văn bản. Nhấn Enter (Win) / Return (Mac) trên bàn phím khi bạn hoàn tất.

Bước 13: Điều chỉnh độ mờ của layer
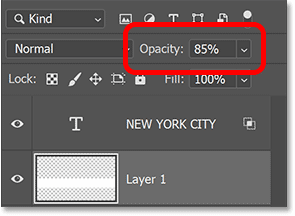
Cuối cùng, điều chỉnh độ mờ của layer 1 để tinh chỉnh khả năng hiển thị của văn bản.
Tăng độ mờ sẽ làm cho vùng trắng xung quanh văn bản trở nên dễ đọc hơn. Giảm độ mờ sẽ làm mờ vùng văn bản trên hình ảnh.
Ví dụ sẽ đặt độ mờ thành 85%.

Sau khi tăng độ mờ, kết quả vùng văn bản trong suốt cuối cùng sẽ như sau.

Trên đây là toàn bộ các bước giúp bạn tạo hiệu ứng văn bản trong suốt trong Photoshop. Hy vọng bài viết hữu ích cho các bạn. Chúc các bạn thành công!




























































